Syncopation Surface Pattern Design
Syncopation Pattern
Syncopation Inspiration
The design was inspired by a shot I took of tiny mosaic tiles each about 2 x 1 cm (hence the original title called 2-by-1). I was intrigued by how each tile appeared to be unique.
Early Designs
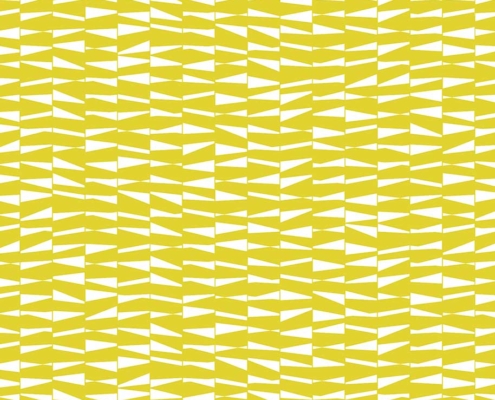
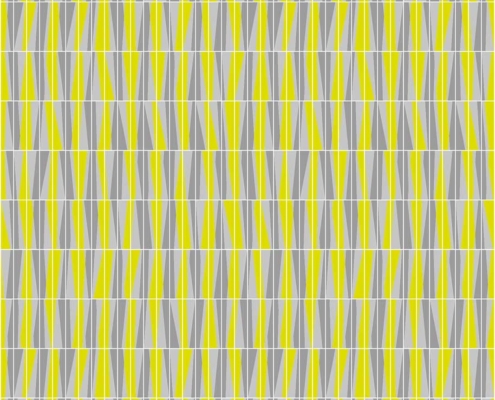
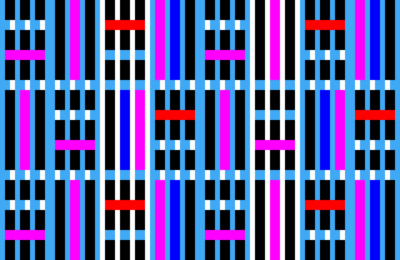
The first designs of syncopation still have the tile-like pattern with a seemingly random horizontal pattern. I liked the idea of exploring how two simple coloured shapes could be rearranged within the 2-by-1 rectangle to form an array of different patterns – coded A. Rollover images to see their coding. At this point the shapes on the tiles were opaque white, the colouring comes from the background. I have been building up background colours adding a few more with each new design. There is a palette of 26 background colours used in these designs.
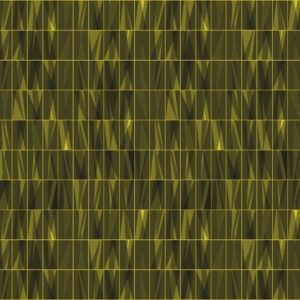
Revolving the Tiles
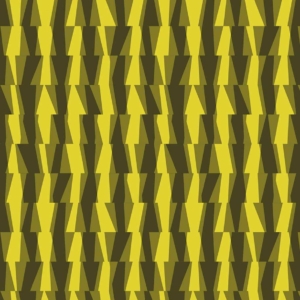
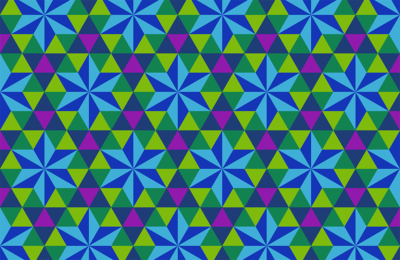
Simply rotating the grid of tiles created another set of designs. I brought back the outline of each tile which emphasised the grid pattern more – designs coded B to H. With these designs the tiles themselves were coloured, but wasn’t very flexible as there were few combinations that worked with the background colours.
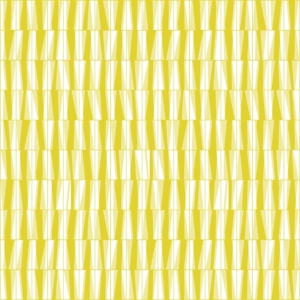
White Tiles
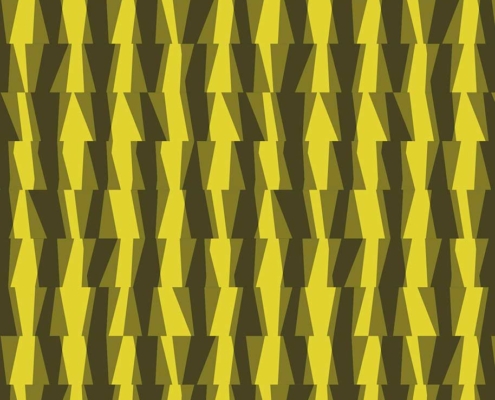
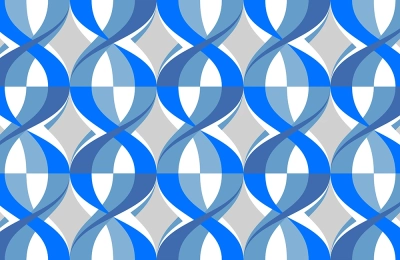
To create a more flexible design I went back to colouring the tile patterns opaque white, then using the various background colours to show through the areas that weren’t white, designs coded J.
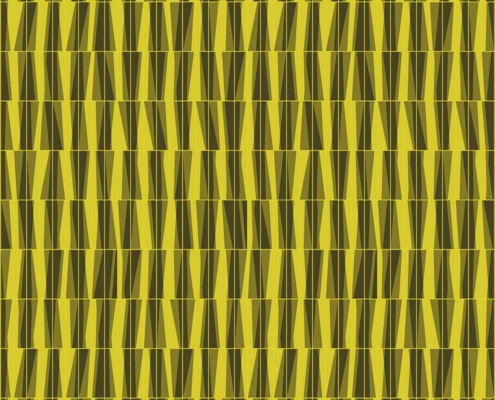
Varying Opacity
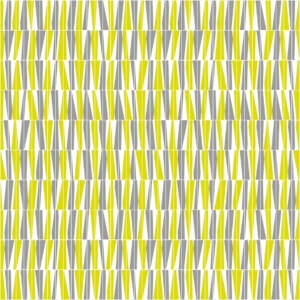
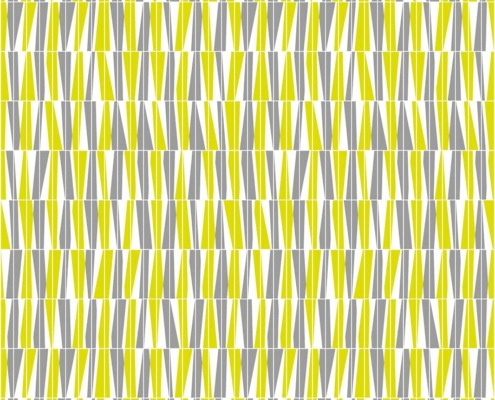
I found by making the secondary areas of the design an opacity of 50% white, I could easily achieve a paler version of the background colour – designs coded K. At this point the design was effectively vertical…
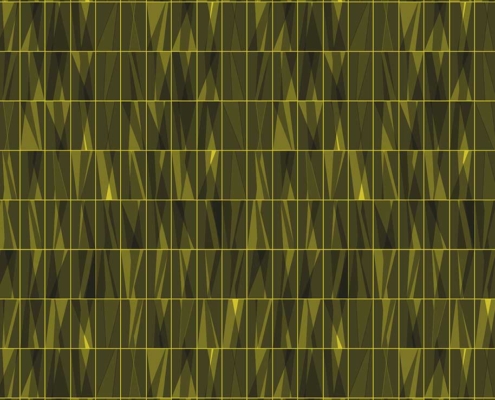
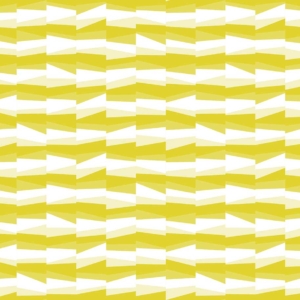
Rotating the Design Horizontal
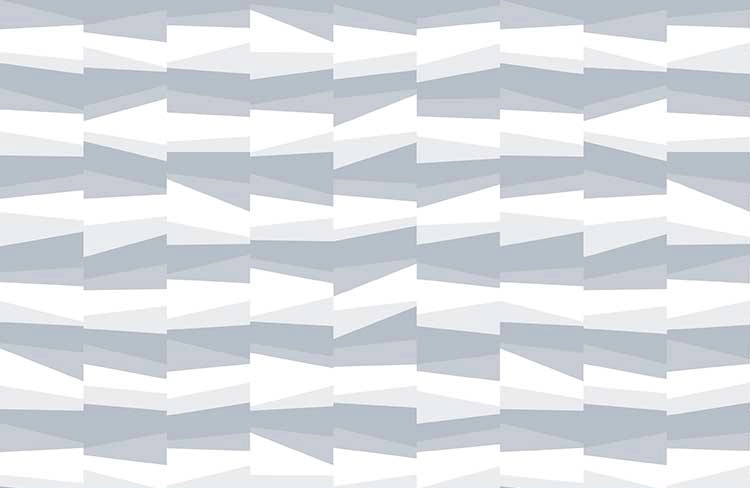
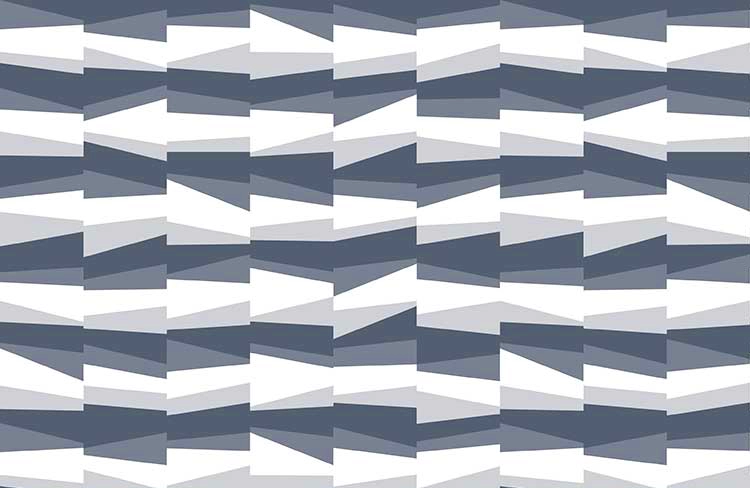
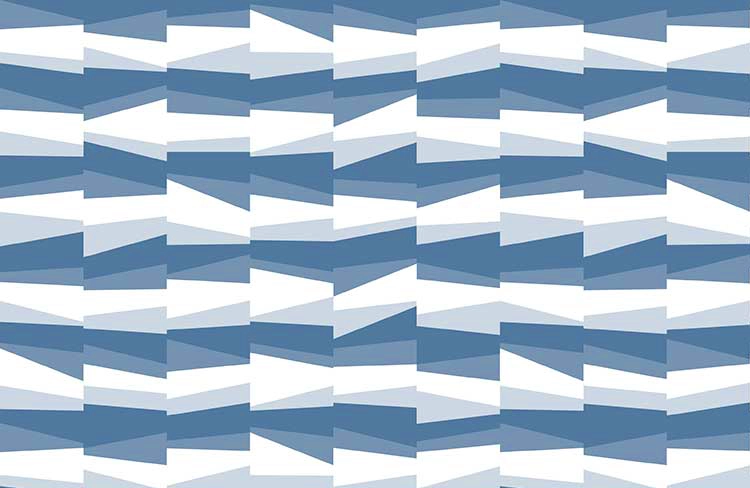
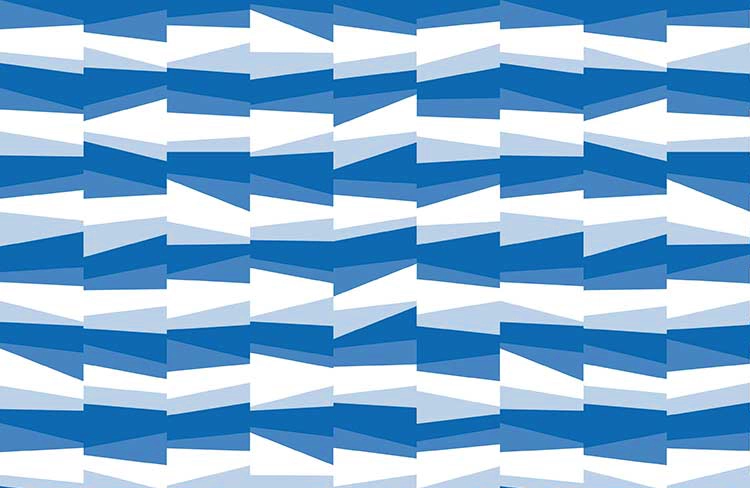
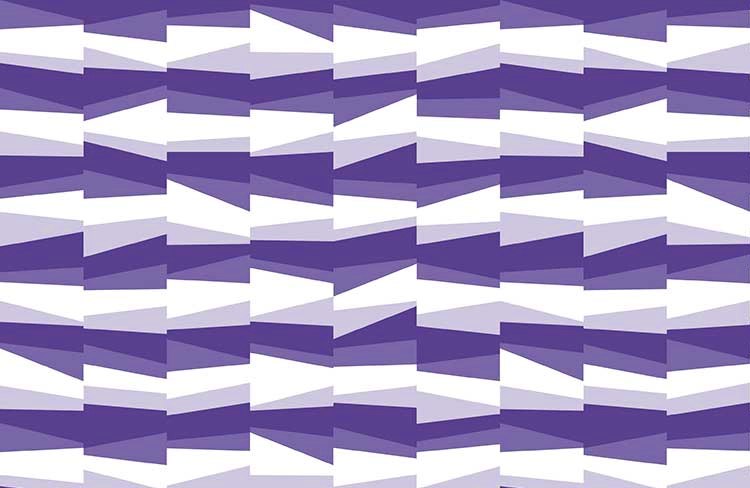
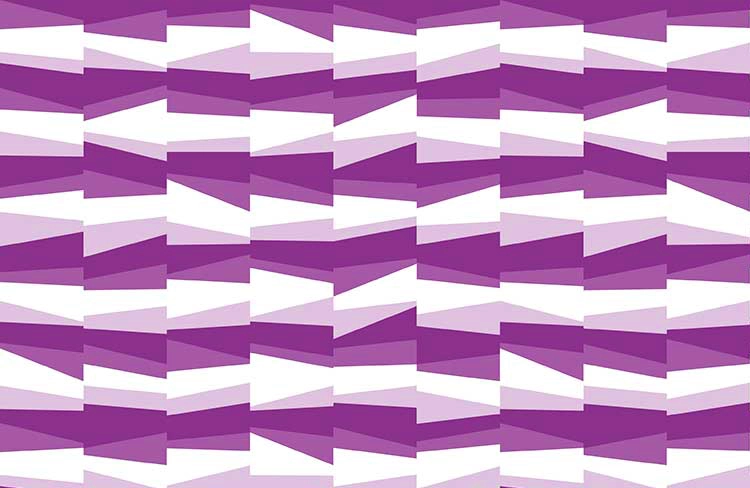
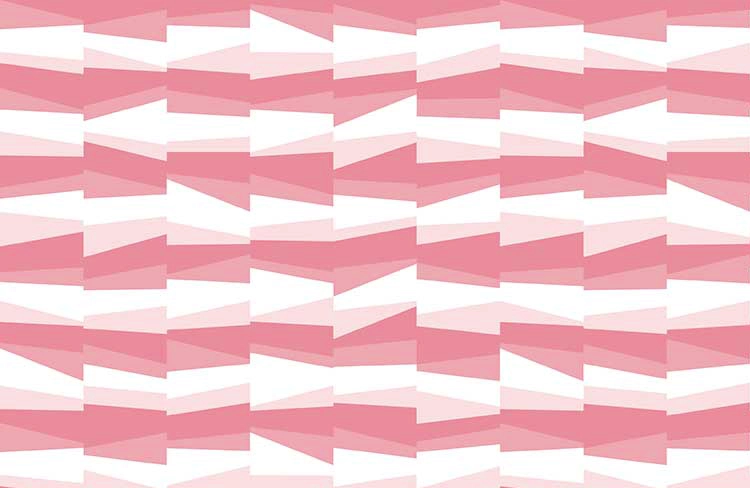
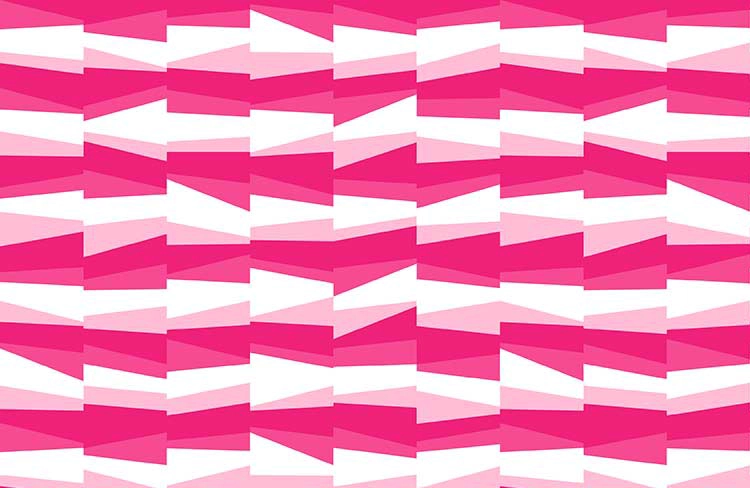
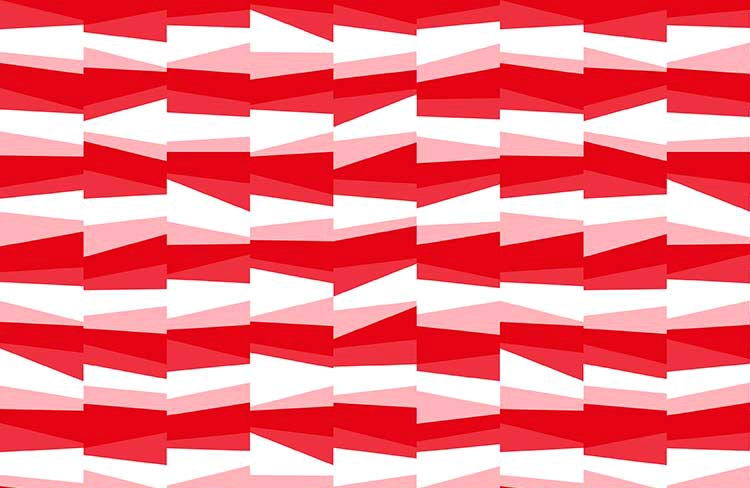
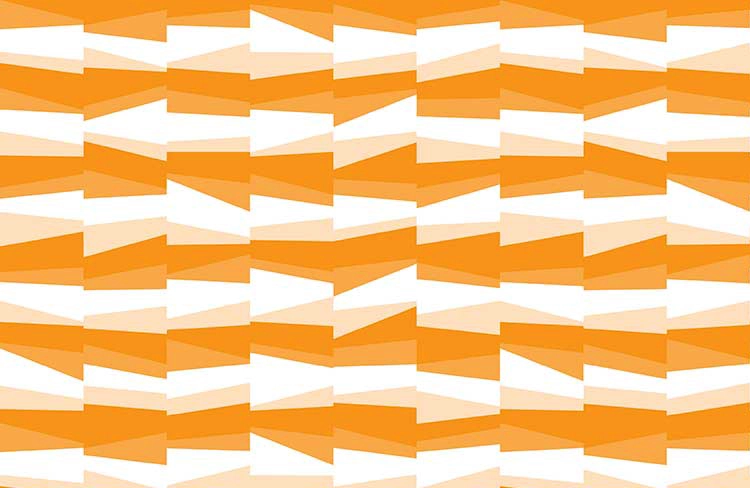
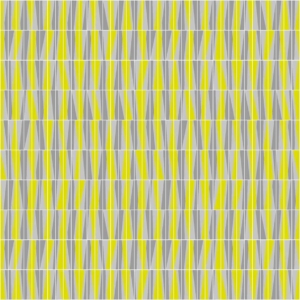
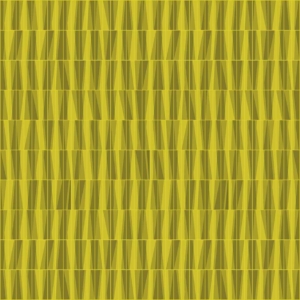
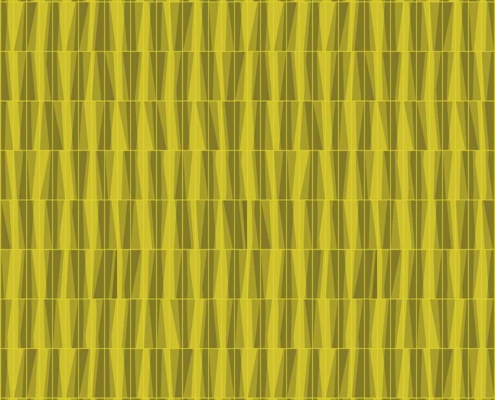
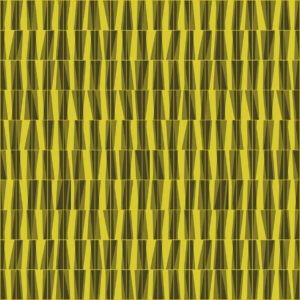
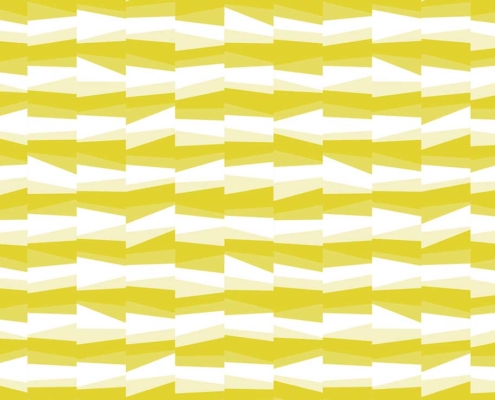
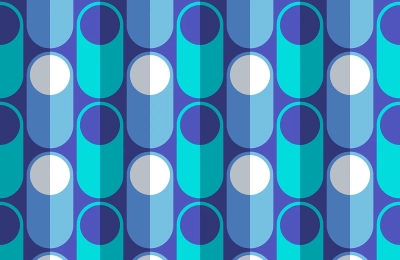
By rotating the syncopation design to run horizontally I saw that each “tile” had what appeared to be a top middle and bottom, which went 50% – 100% – 50%. As a test, I changed the tint of the top to 20% white making it appear darker. Then changed the bottom one to 70% white making it lighter. The effect gives the design three shades (of the background colour) plus white. For this final version I removed some of the odd tiles that stood out in the earlier patterns. This makes the pattern repeat less easy to spot – and reduces the odd rivers that ran through earlier versions.
Creating This Website Page
All of the designs shown are from Syncopation version L. Rolling your mouse over an image will display its code. Each of the slideshows has a different set-up depending on the screen sized used. Those using a small mobile will be shown less images than those using large desktop screens.
Buying My Designs
Products featuring my pattern designs are available to buy from my shops hosted by Spoonflower and Contrado. As well as fabrics by the metre, they can produce my designs on T-Shirts and on a range of home decor items including; tablecloths, bedding, cushions, wallpaper, cushions and gift wrap paper.