Swash Pattern Design
Introducing Swash
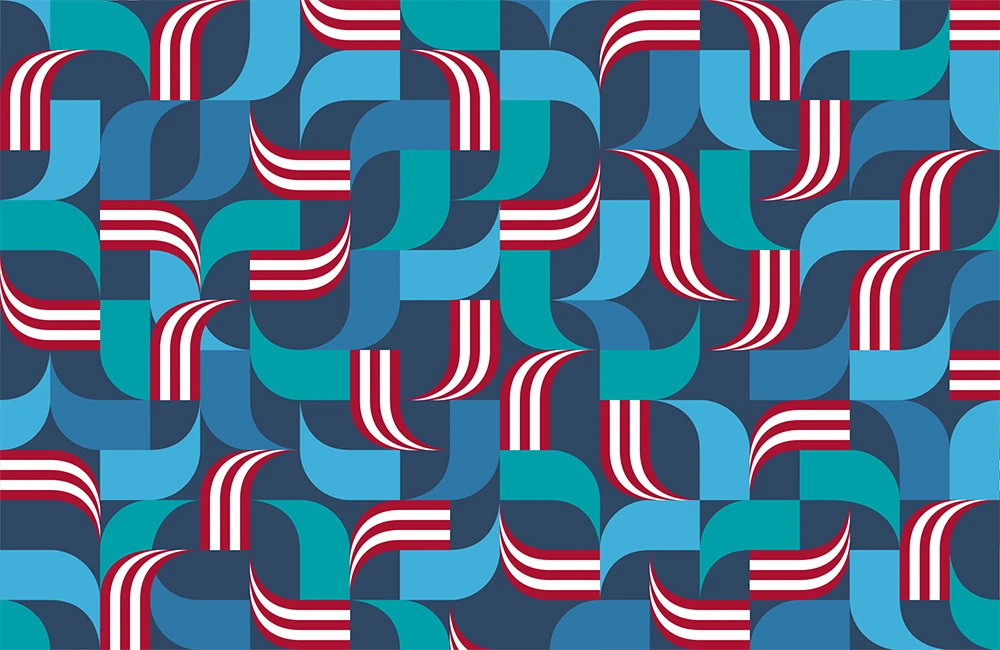
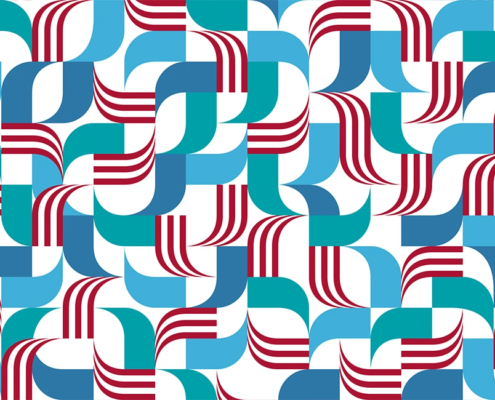
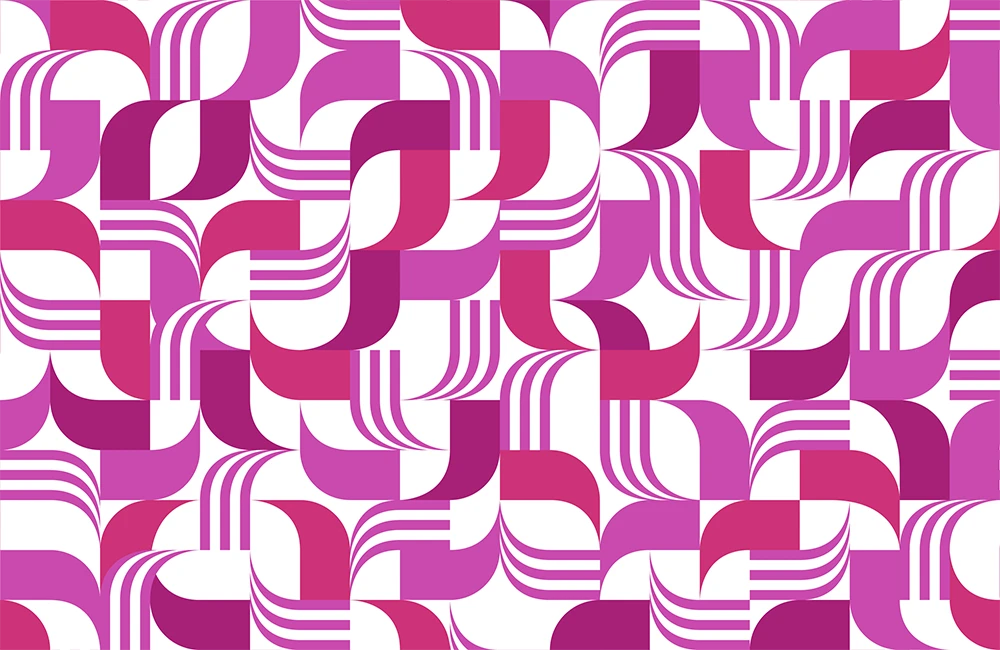
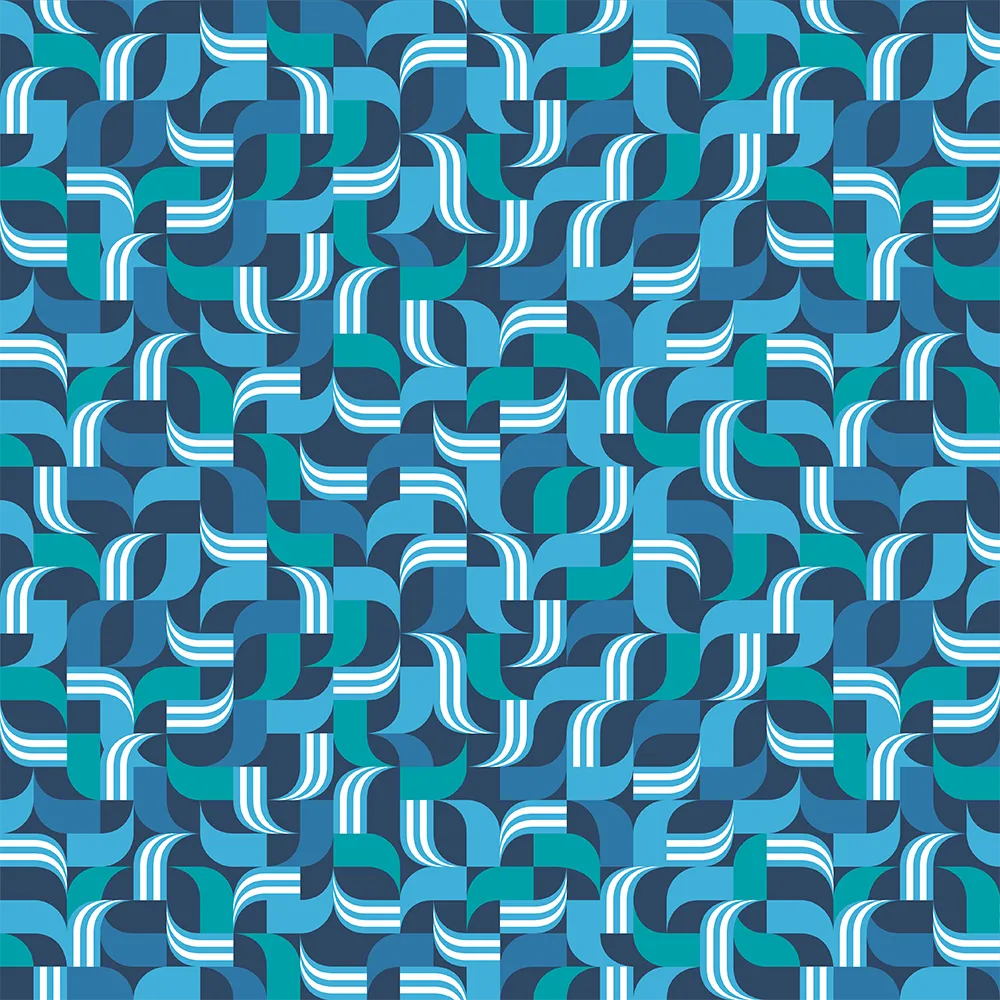
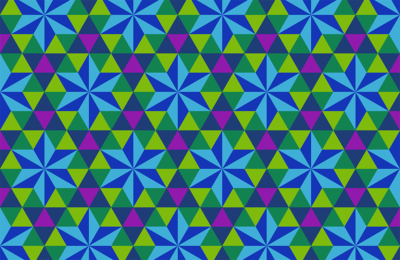
Swash Pattern Design is #curvaceous #energetic #calligraphic and #colourful.
Based on a Simple Grid Pattern
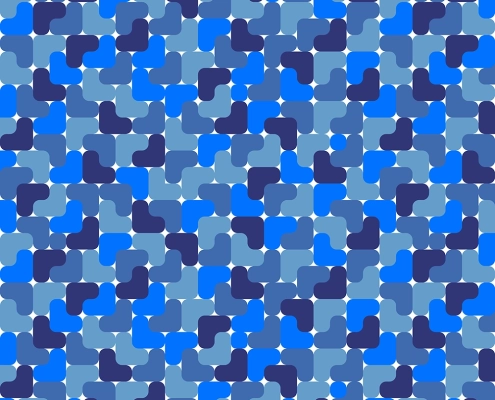
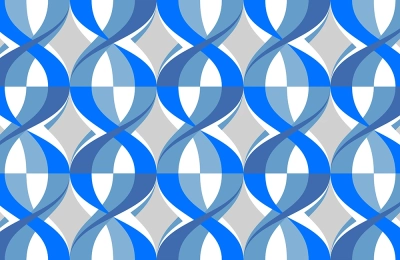
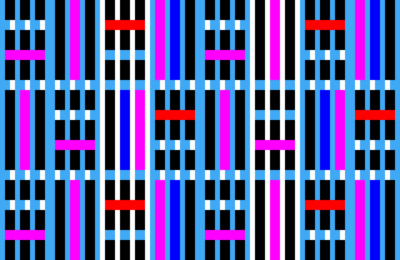
This design started as interwoven, L shaped blocks of colours. See Pixel which shows its origins on a simple grid of squares.
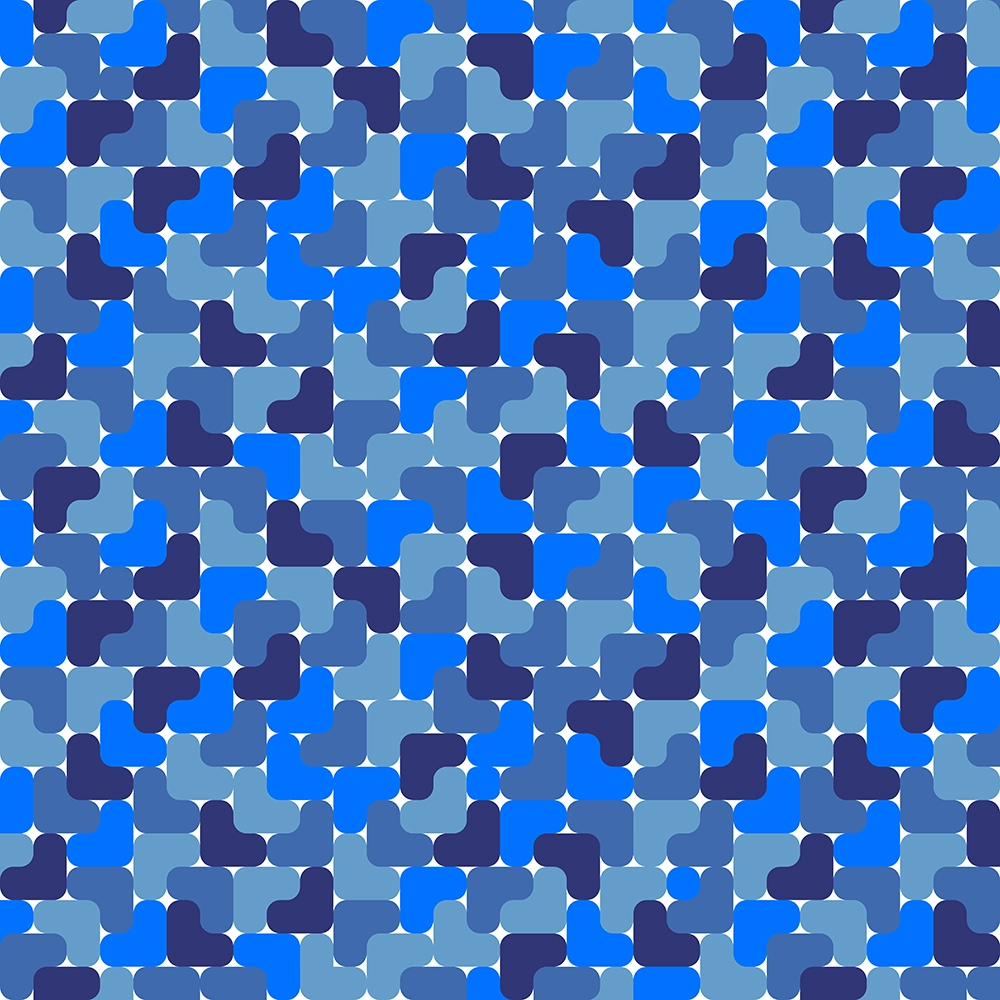
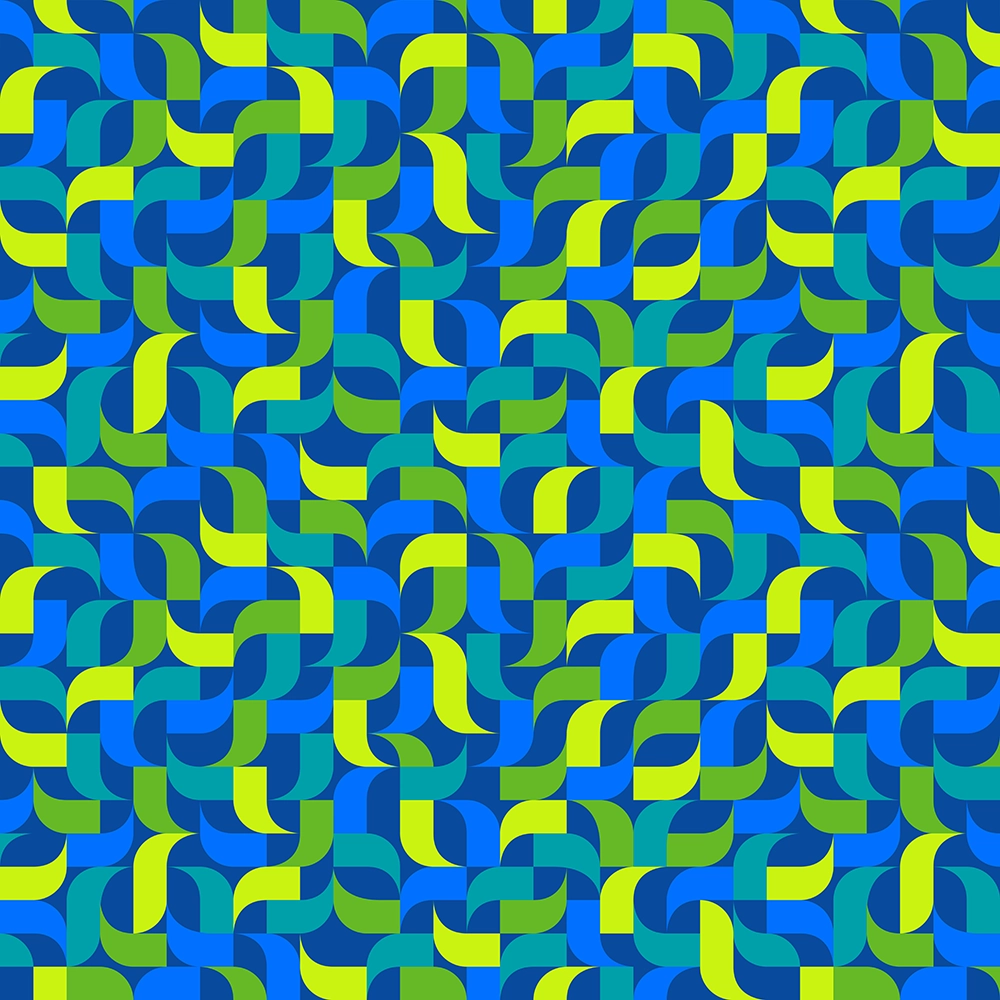
Swash was born by turning each of the Ls into more graceful shapes by changing one of their hard corners into a curve.
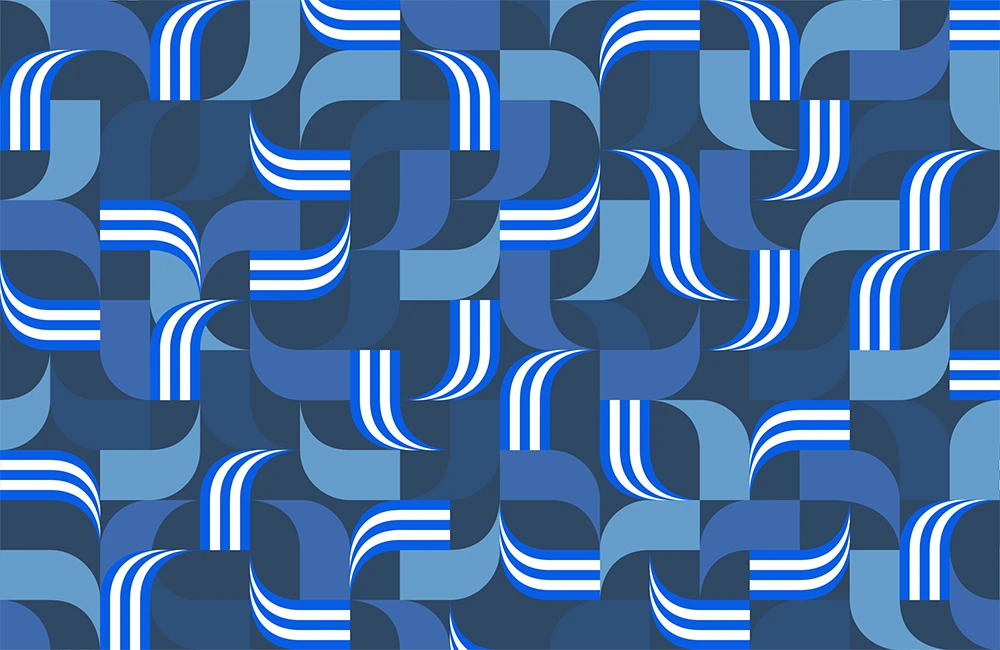
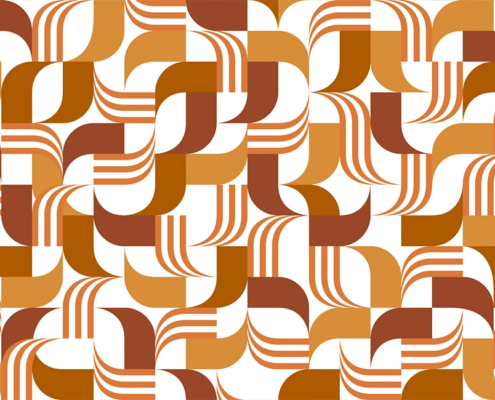
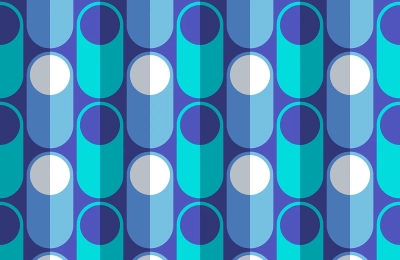
The final change was inspired by my Deck Chairs pattern by adding stripes to some of the elements!
The Challenge
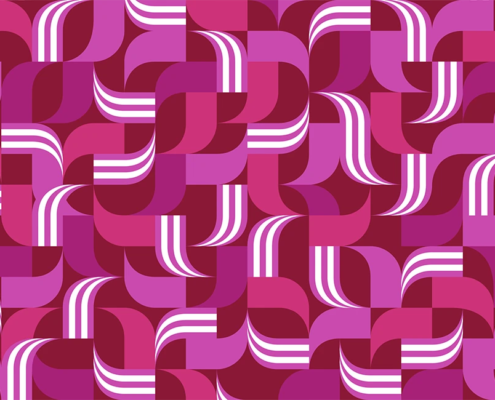
My designs must have a logic behind them. Swash had to avoid the same colours next to each other and an even spread of shapes across the pattern repeat. Easier said than done!
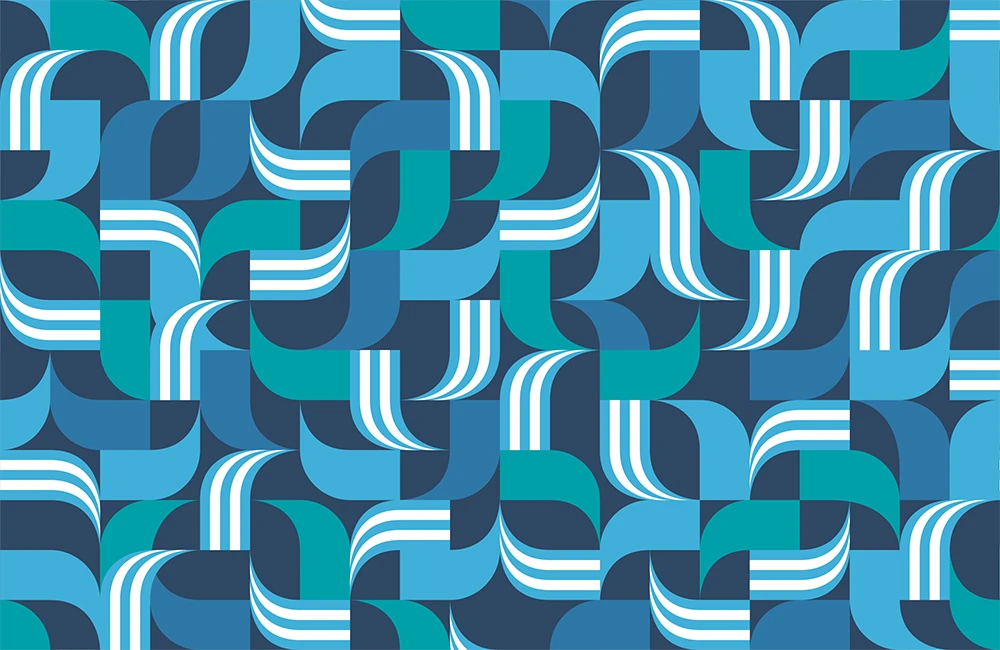
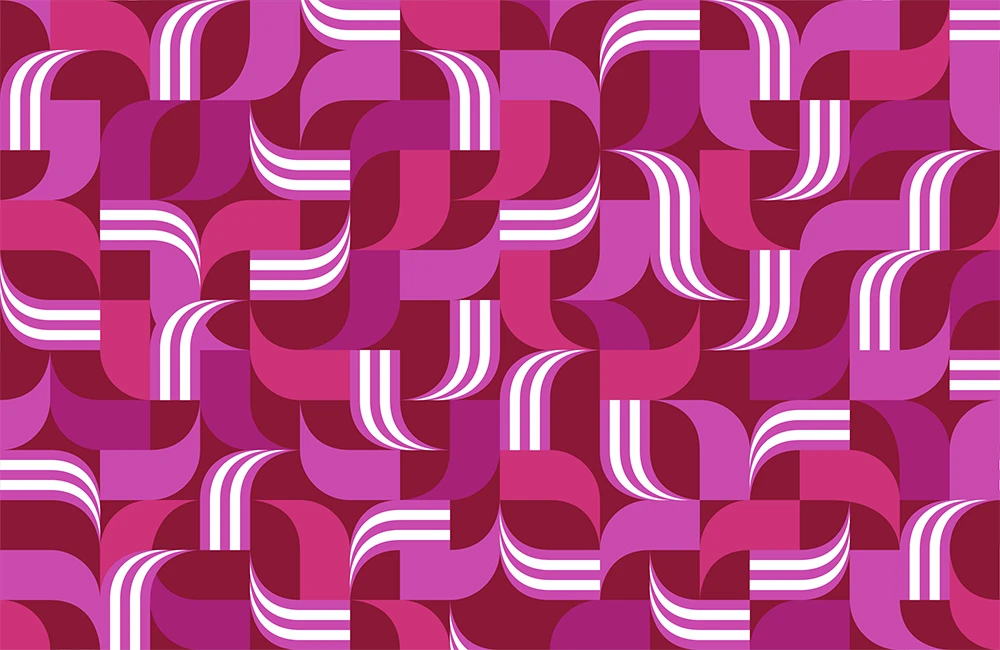
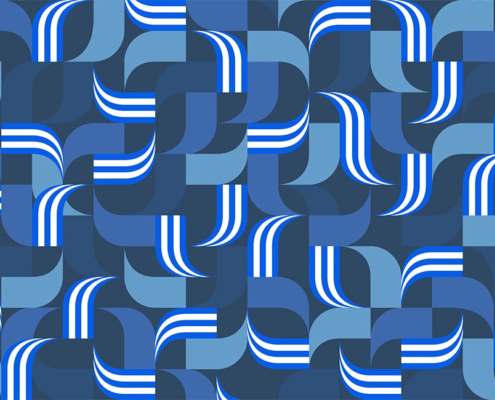
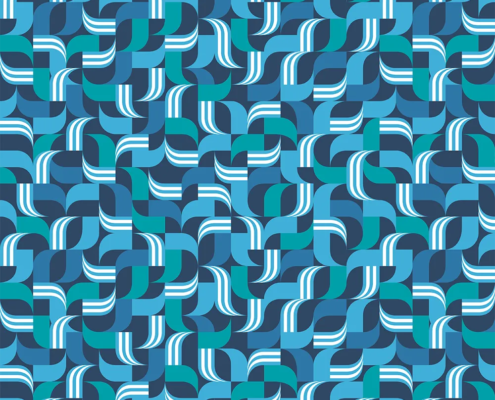
Pattern Repeat
My mind seems to scan patterns to look for the repeat. Hopefully I have disguised it to make the design more stimulating!
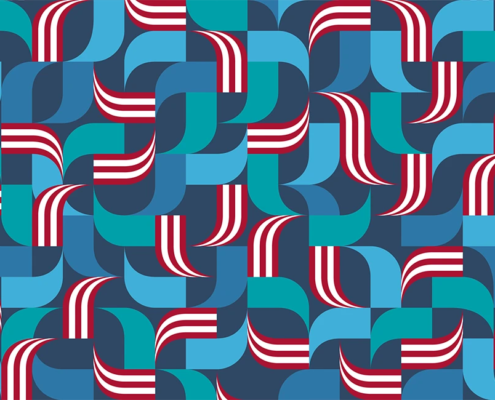
Saturated Colour Palette
I use a palette of over 65 colours to avoid having to start looking for colours from scratch with each new design. Swash was different in that it needed much more saturated colours. Using swatches of each of the standard colours I increased the saturation by 50% in Photoshop, then noted the new RGB values. Going back to illustrator I created a whole new set of swatches using these new values.
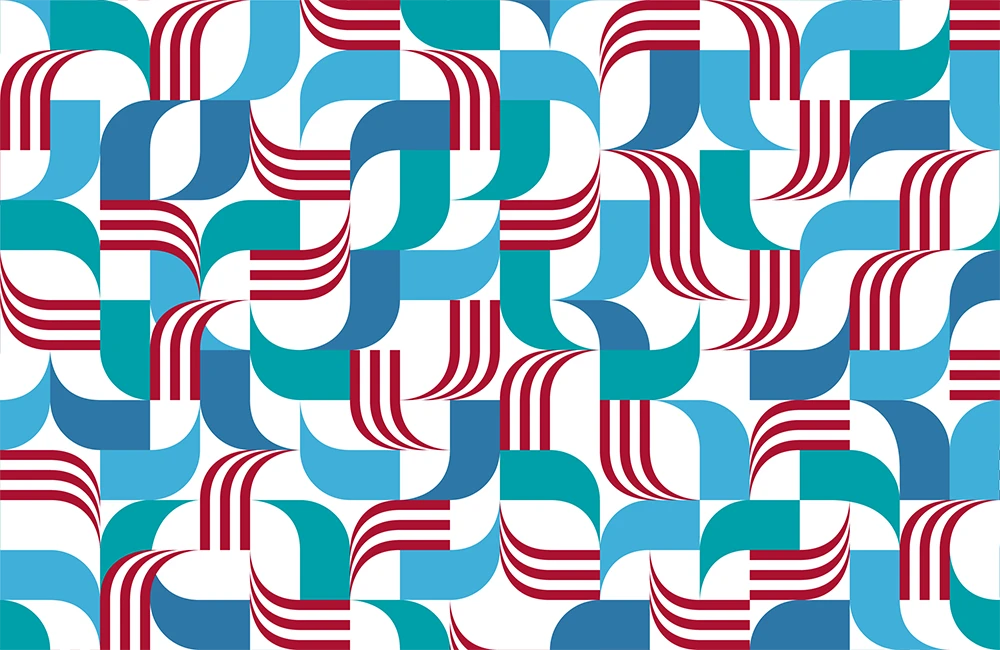
Testing The Pattern Repeat
The full-screen versions use actual pattern repeats, set to repeat using my website’s CSS style sheet. This is the ideal way to test if a pattern repeat works. There is also the added bonus that I don’t need large, full screen images taking up extra time to download.
Buying My Designs
Products featuring my pattern designs are available to buy from my shops hosted by Spoonflower and Contrado. As well as fabrics by the metre, they can produce my designs on T-Shirts and on a range of home decor items including; tablecloths, bedding, cushions, wallpaper, cushions and gift wrap paper.