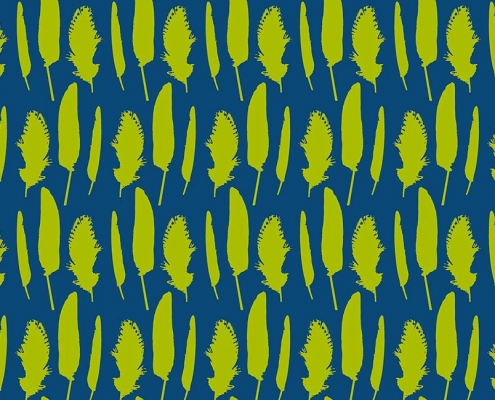
Feathers Pattern Design
Feathers Inspiration
Selecting from a pocket full of feathers I chose three different ones to scan. Changing the scanning settings meant I could refine the areas that were captured so that a reasonable amount of detail was kept, without the image being unnecessarily complicated.
Pattern Repeat
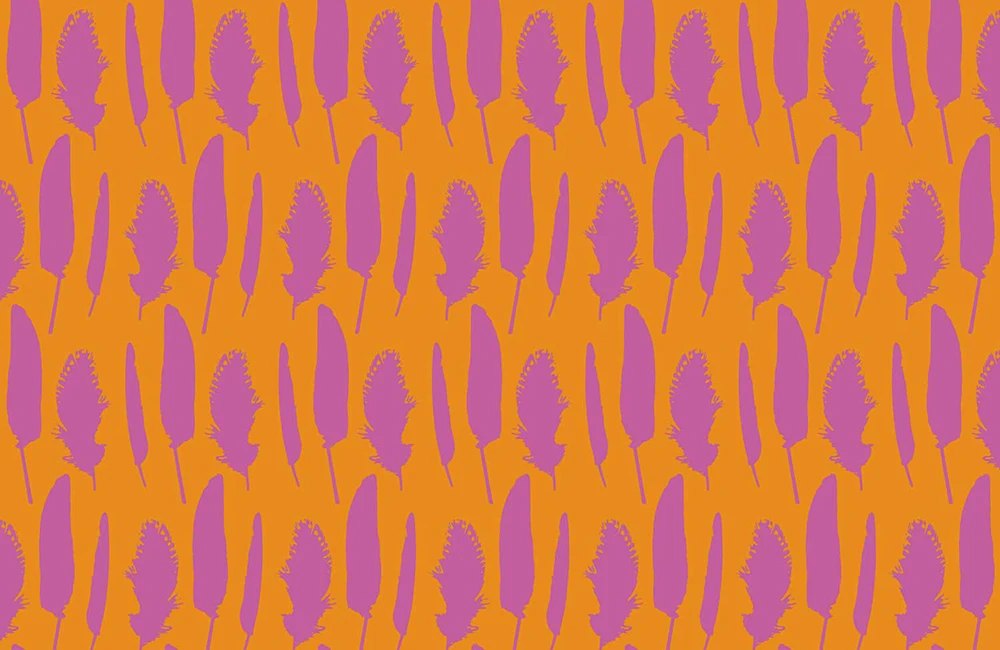
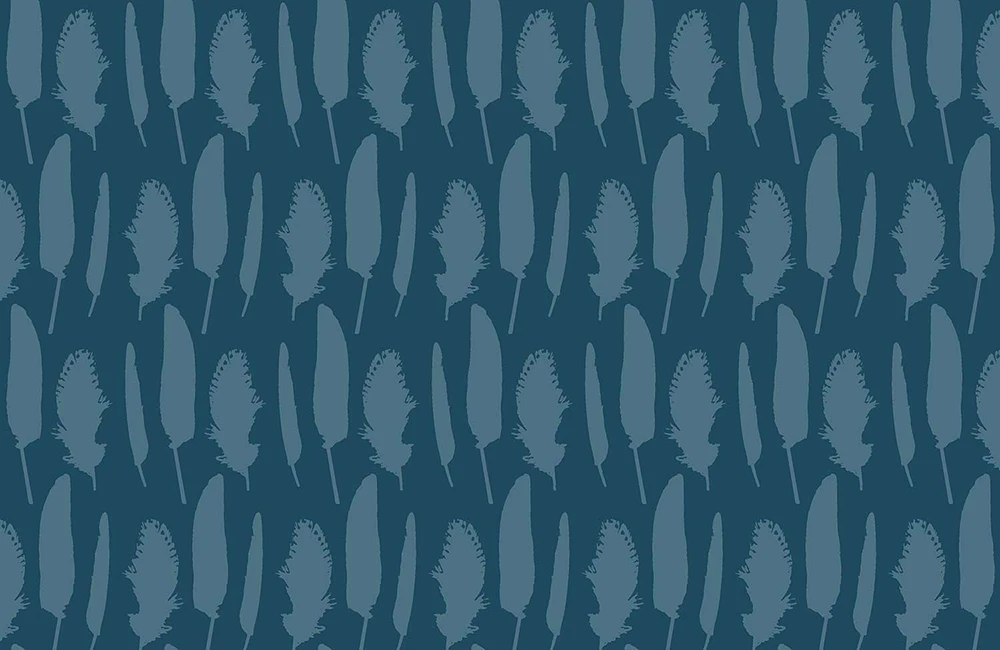
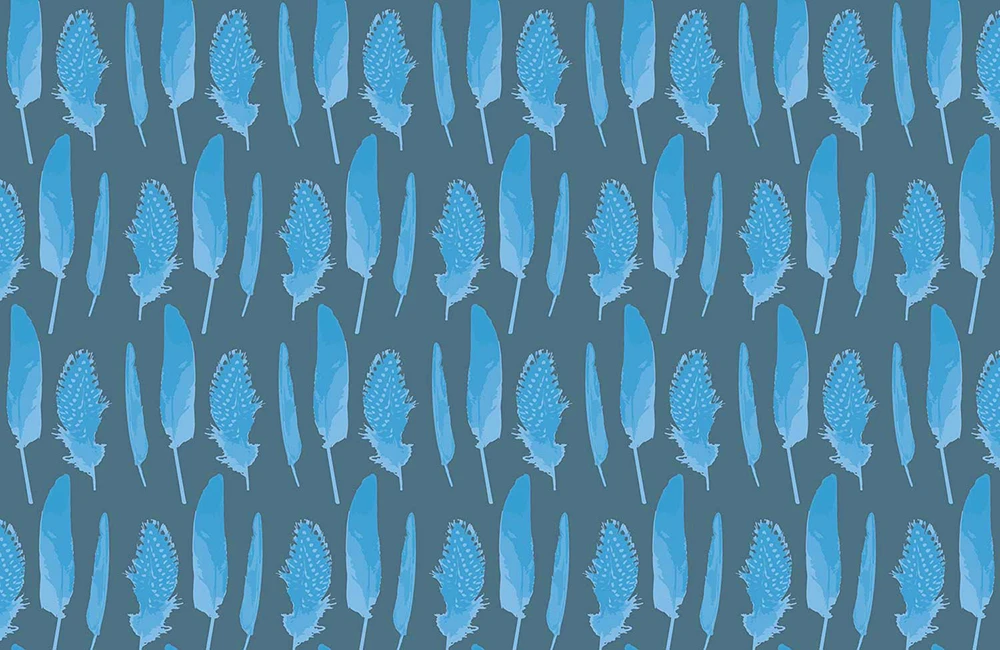
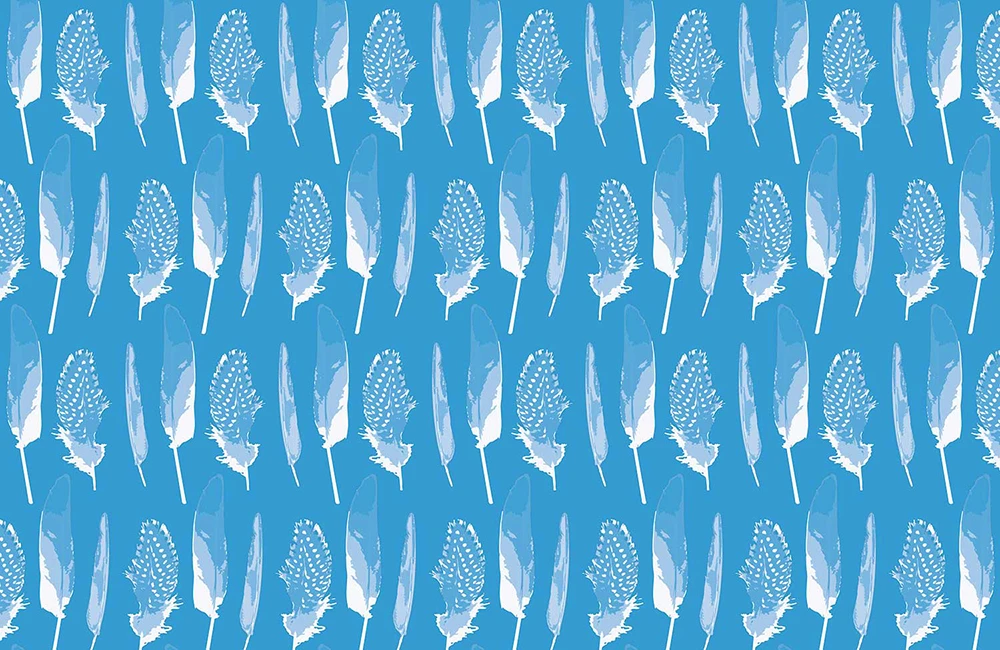
To create the pattern I used the three feathers repeated horizontally. Rather than simply repeat it vertically I flipped the next row, making the curved central feather curve in alternating directions. This set of two lines are then duplicated vertically. From a distance this gives the impression of flowing curved vertical waves.
Colour Variations
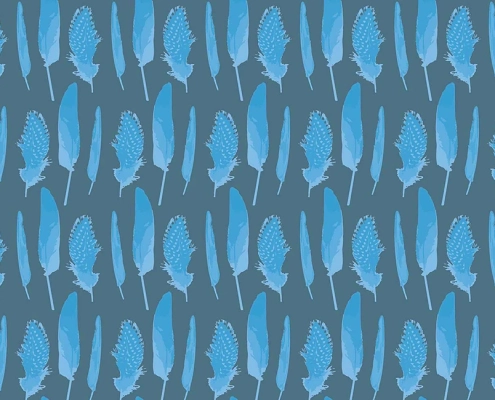
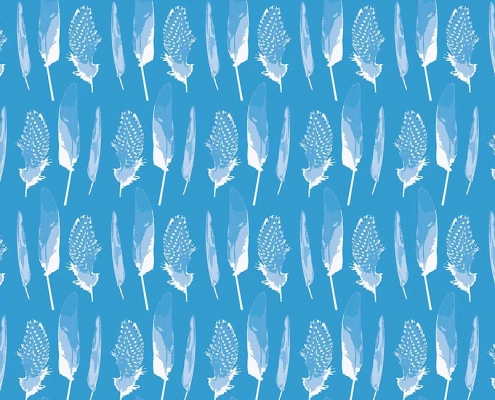
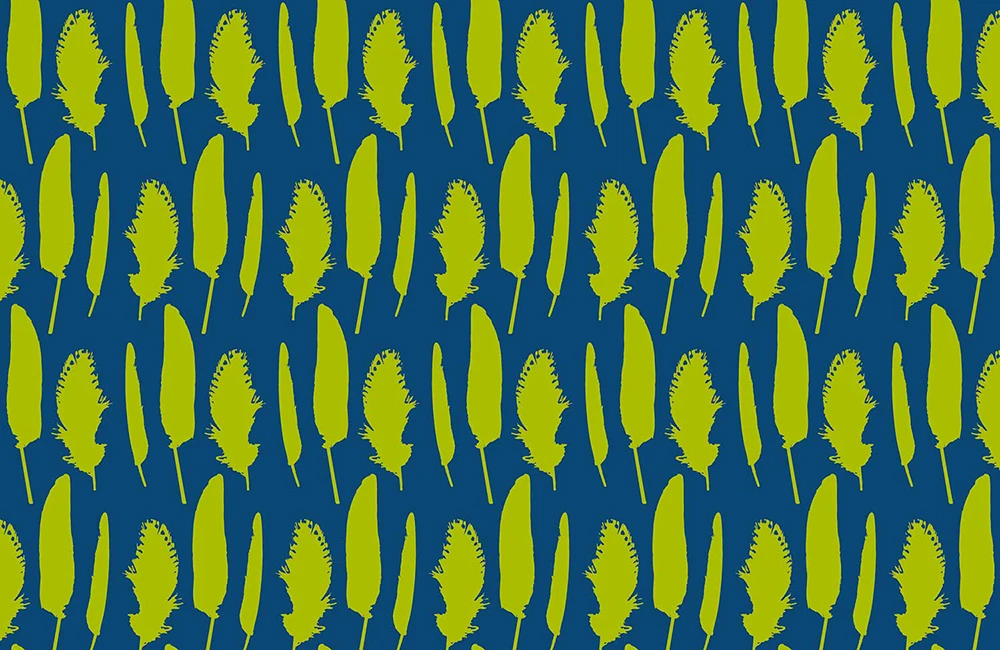
For my pattern designs I use a catalogue of numbered, standard colours. There are currently 65x colours to choose from – for example – 100 is white and 101 is black. Developing Design D, I could change the colour of the feathers and the background. A safe combination would be to use the same colour for the feather as used on the background. Some are shown above.
Creating This Page
With so many colour combinations it would be impractical to show all of them. Here I have chosen a selection of combinations that I feel are interesting.
* Smaller screen sizes are designed to display less colour examples.
Buying My Designs
Products featuring my pattern designs are available to buy from my shops hosted by Spoonflower and Contrado. As well as fabrics by the metre, they can produce my designs on T-Shirts and on a range of home decor items including; tablecloths, bedding, cushions, wallpaper, cushions and gift wrap paper.
Design Progression
- The original three feathers photos are shown first. The right hand feather was actually white, so the image was inverted to make it match the other two.
- Design A uses the feathers in a realistic way. Not very flexible as the colours cannot be quickly changed.
- Design B uses only the outlines of the three feathers. The feather shapes are then reversed out white. Simple, but variations are limited to just altering the background colours.
- Design C converts the three feather shapes to a clipping path so that they could be coloured.
- Design D converts the three feathers to four shades of white. They are then overlaid onto design C, to create combinations of detailed feather colours and backgrounds.