Water Pistols Pattern Design
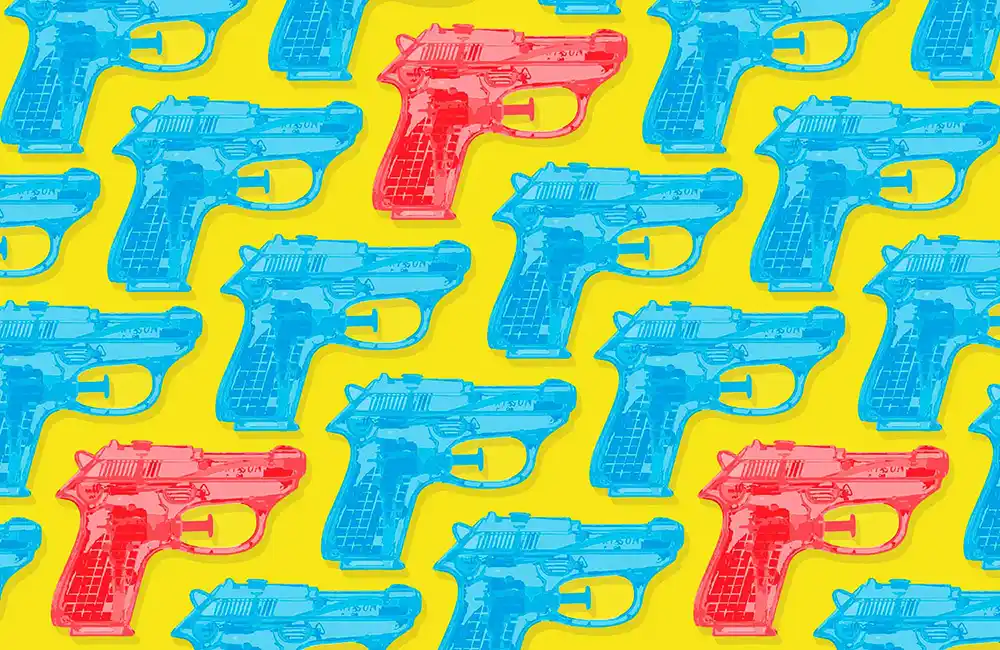
Water Pistols Pattern
Water Pistol Find
This water pistol is from a pack of four I found in Poundland and looked ideal for a pattern design. At the time I thought the design would be for children, but after developing ideas they began to look a lot more like Andy Warhol than Andy Pandy. The water pistols are very translucent and in four wonderful lurid colours. Elephant Squirt Gun is embossed on the side, perhaps they were made in India for an American market?
Photographing The Squirt Guns
The first photos were shot with strong lighting from below, but this made them into silhouettes. Adding an extra light on one side with reflectors all round worked the best. I shot all four water pistols, but found the blue one had the best definition. This was then cutout with a clipping path. It was then easy to set up different hue and saturation layers to achieve all the different colours.
Converting To Illustrator Files
I used Illustrator’s Auto Trace to convert the blue photograph into just six colours. I then converted the six colours to different opacities of the same hue. It was then possible to use the same image 6 times over using different colours.
Adding Colour Behind The Pistols
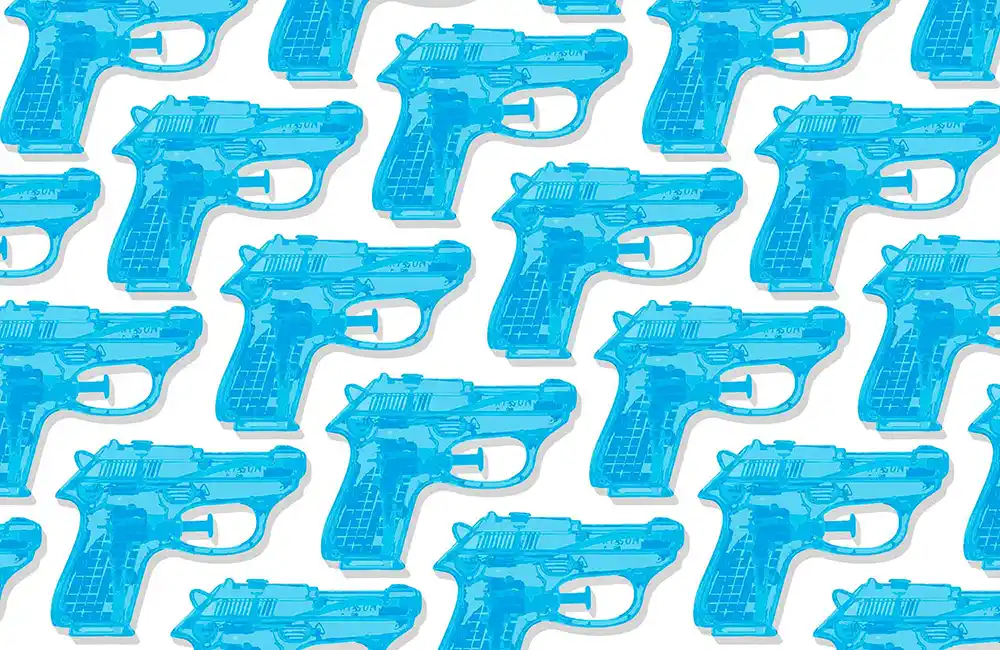
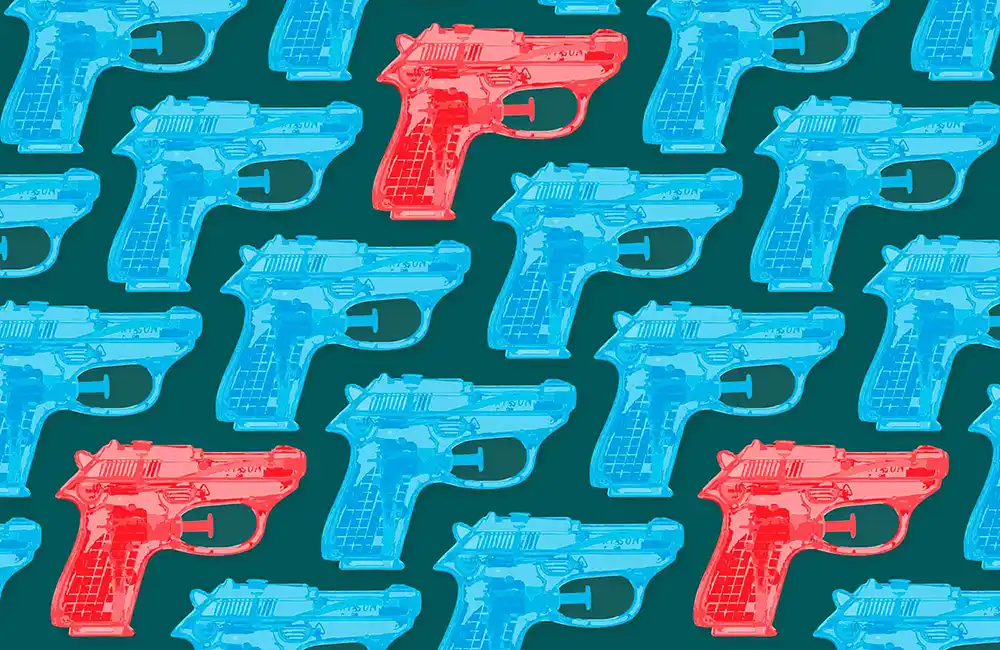
As the design progressed, I wanted to be able to re-colour the pistols quicker. So instead of using six different opacities of the same hue, I changed each one to six different opacities of white instead. By adding a layer behind of the entire water pistol I could easily alter the colour quicker.
Drop Shadow
I experimented with adding a drop shadow generated by Illustrator, but it looked old fashioned so instead I used the background shape moved slightly. Then making it 20% black. So it would take on the effect of the background.
Coding The Files
The letter code refers to the design, the number refers to the code of the background colour. So A100 would be design A with a white background.
Creating This Page
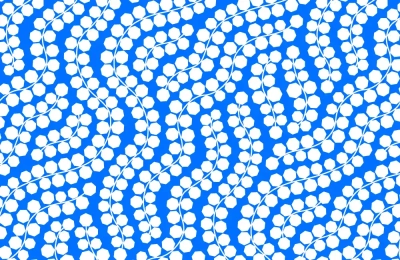
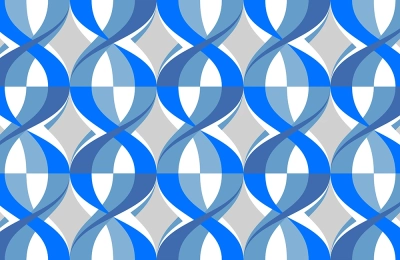
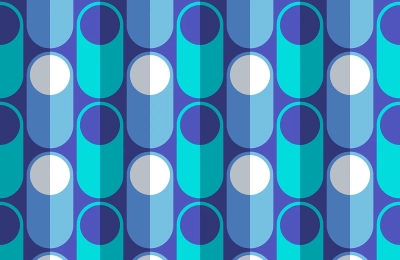
With so many colour combinations it would be impractical to show all of them. Here I have chosen a selection of combinations that I feel are interesting. Rolling your mouse over an image will display its code.
Buying My Designs
Products featuring my pattern designs are available to buy from my shops hosted by Spoonflower and Contrado. As well as fabrics by the metre, they can produce my designs in a range of home decor items including; tablecloths, bedding, cushions, wallpaper, cushions and wrapping paper / gift wrap.