Trees Pattern Design
Finding The Trees
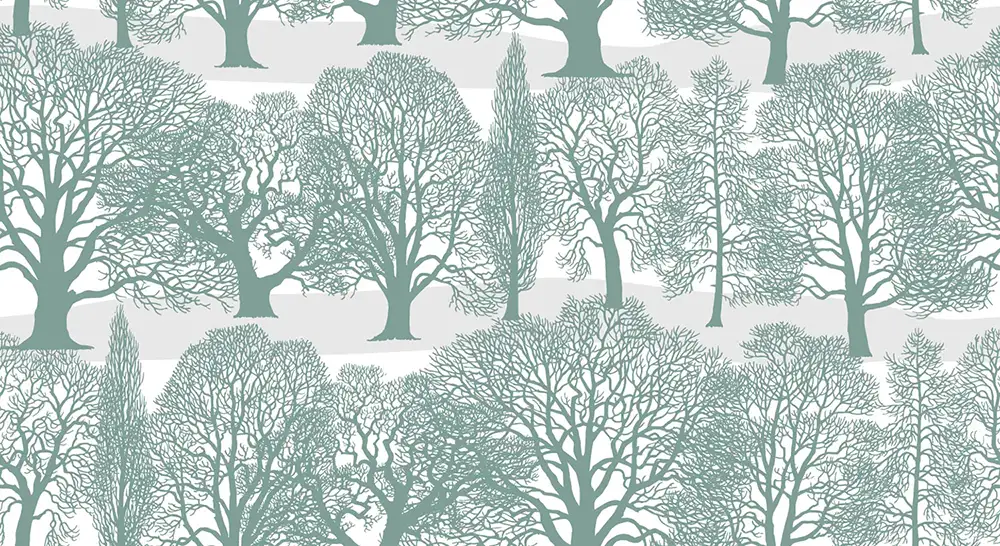
To create Trees pattern design I used old tree illustrations as a starting point for these designs. I wanted to be able to colour each of the trees differently, meaning a different layer for each tree. I traced the tree illustrations as paths, so that they are now scalable vectors. Meaning I could produce designs with giant trees, which would be great used in a commercial location.
Arranging The Trees
Initial designs had the trees in a row – as shown top. Which perhaps would have worked as a border, but didn’t look remotely like a real woodland with jumbled trees. I simplified the design by reducing the number of trees, then mixed them up to look more like a woodland – as shown middle.
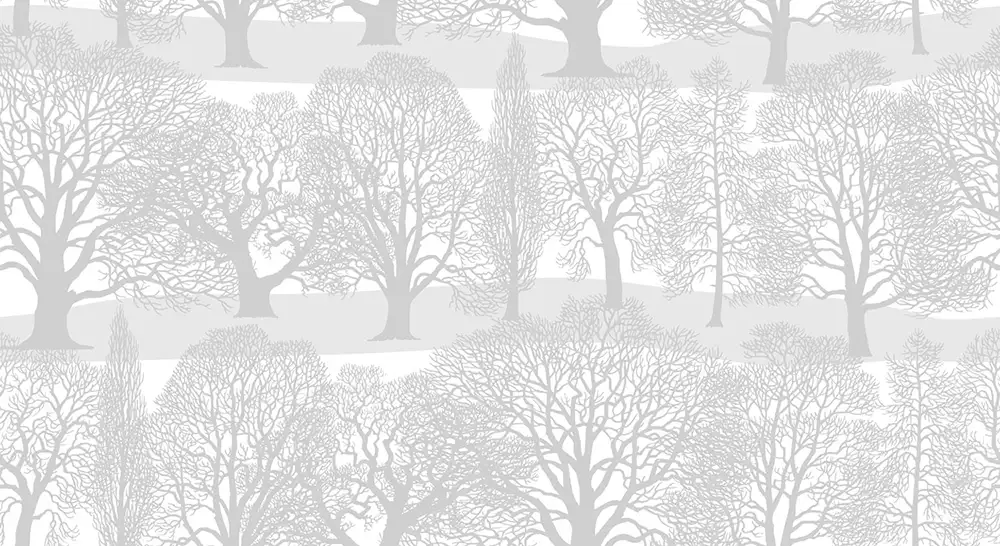
Updated Designs Adding A Glade
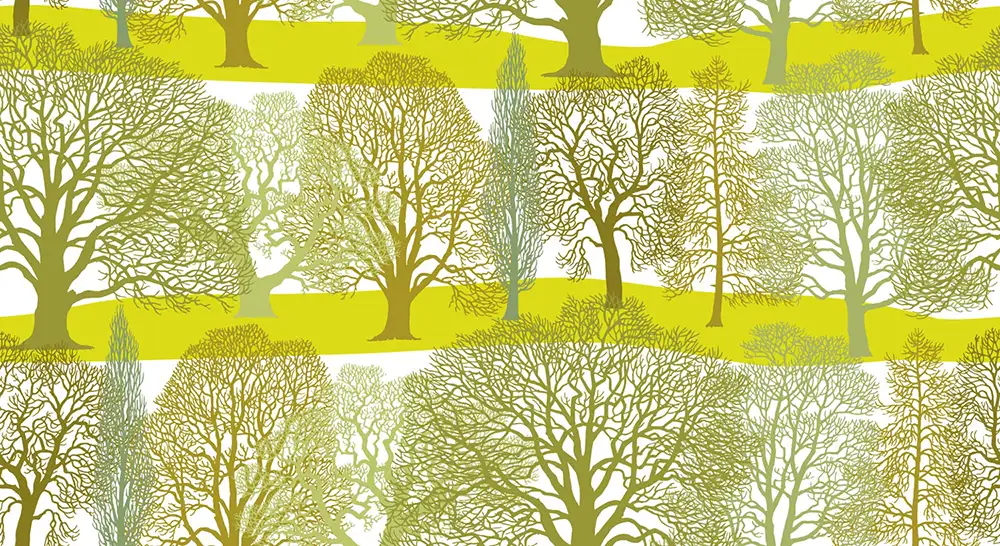
Re-visiting the design I felt the tree trunks were too prominent, I needed a simple device to ground them. I created the path of a glade to roughly contain the seven trees. The glade had to be continuous so I altered the shape of each end to make it flow across the design.
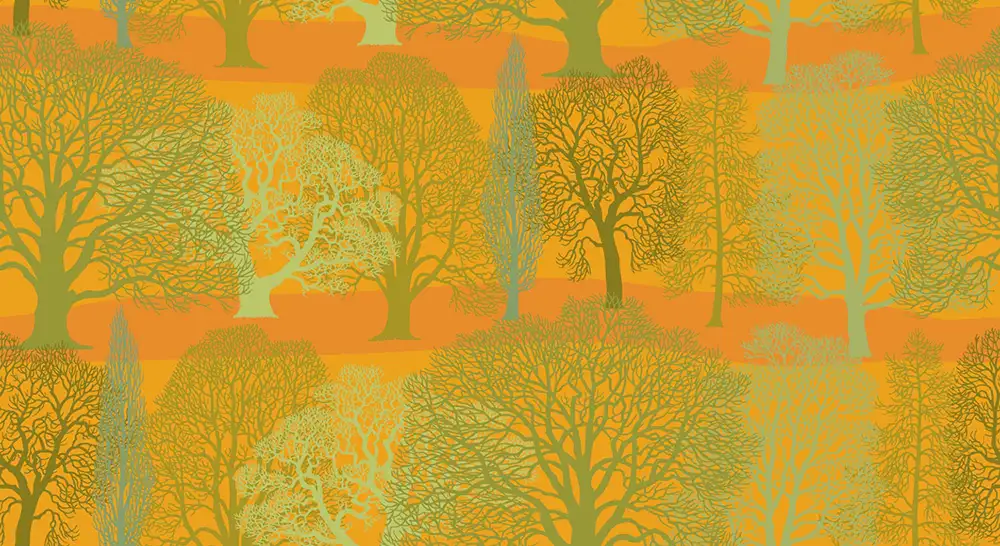
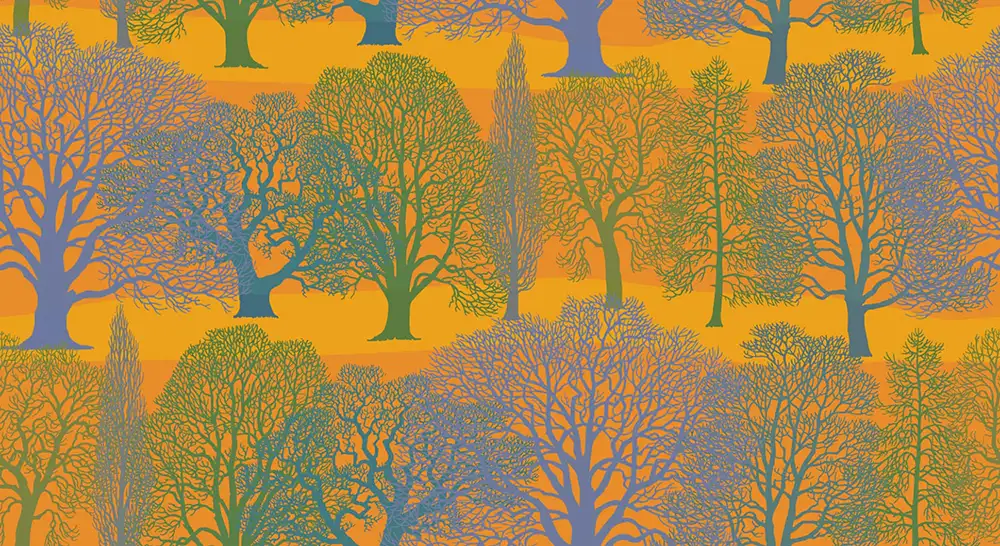
Colouring The Pattern Design
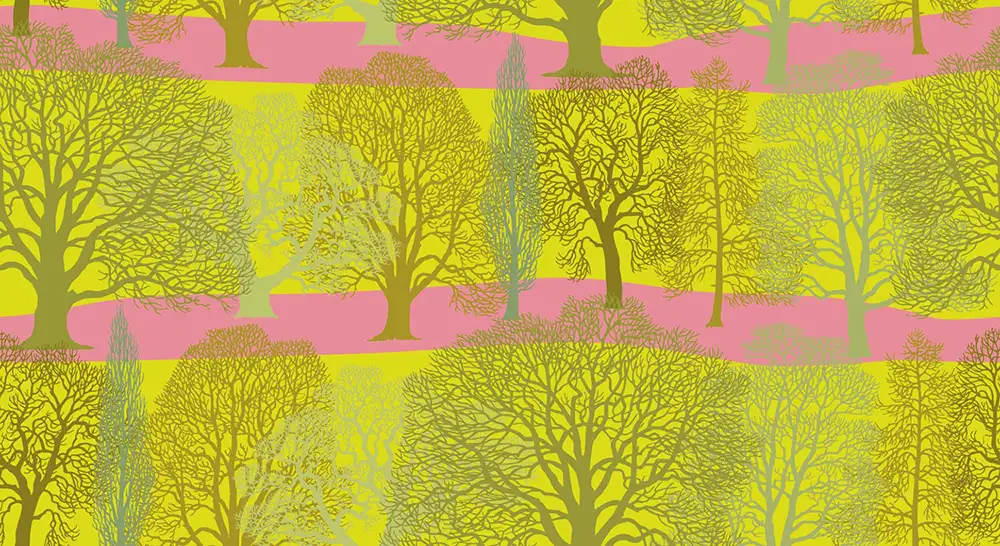
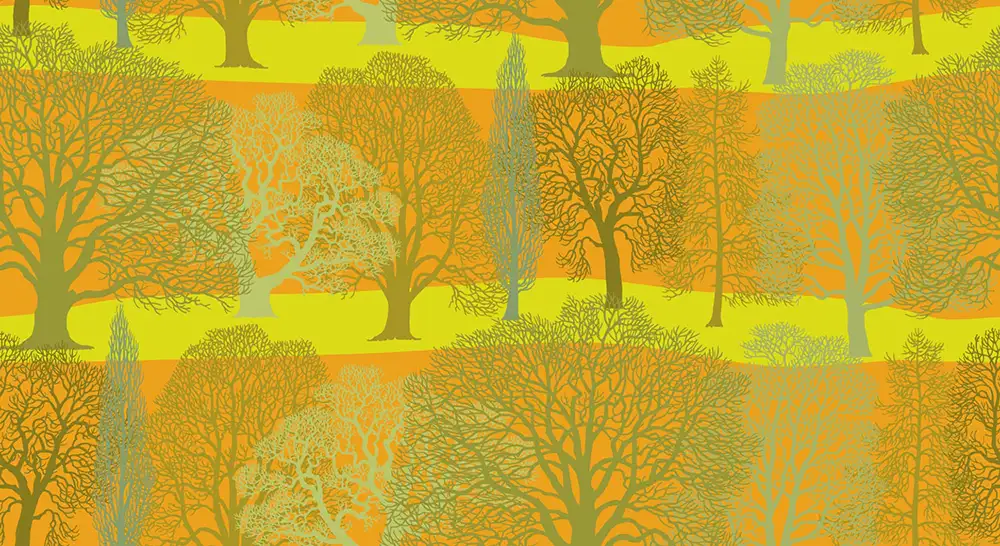
There are a lot of different elements to this design; the seven trees, the glade beneath the trees, and the background to the whole pattern. The early designs use fairly natural colour palettes for the trees. It was when I coloured one of the trees lilac, that later designs really began to look interesting. So using compound and clipping paths I could re-colour each of the elements in turn using any of the 60+ colours in my swatch library.
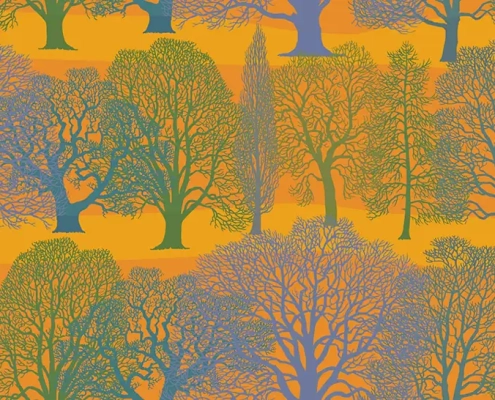
Creating This Page
With so many colour combinations it would be impractical to show all of them. Here I have chosen a selection of my favourite colour combinations that I feel are interesting. Smaller screen sizes are designed to display less colour examples.
Buying My Designs
Products featuring my pattern designs are available to buy from my shops hosted by Spoonflower and Contrado. As well as fabrics by the metre, they can produce my designs on T-Shirts and on a range of home decor items including; tablecloths, bedding, cushions, wallpaper, cushions and gift wrap paper.