Splash Pattern Design
Origins Of Splash Pattern
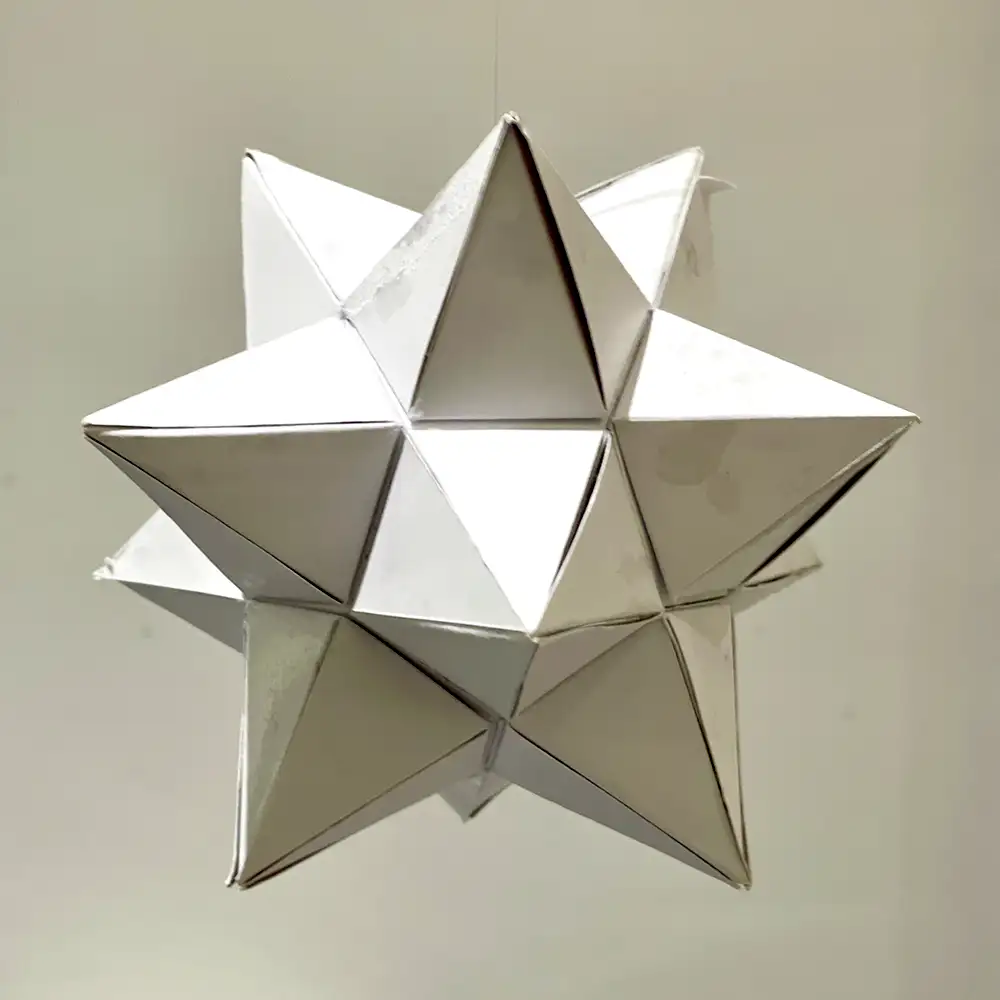
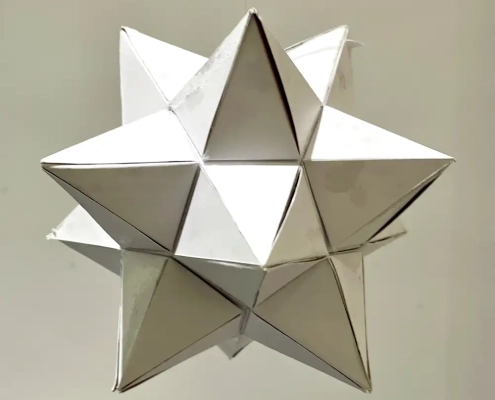
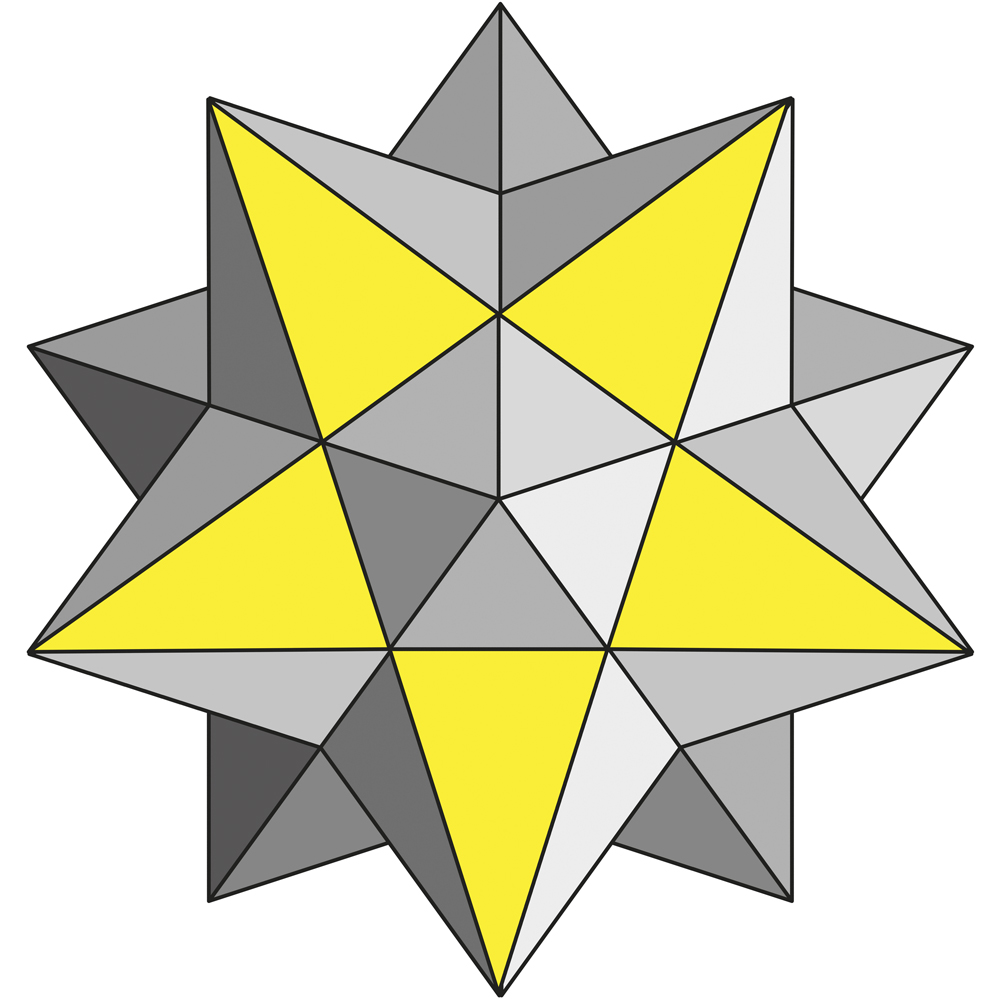
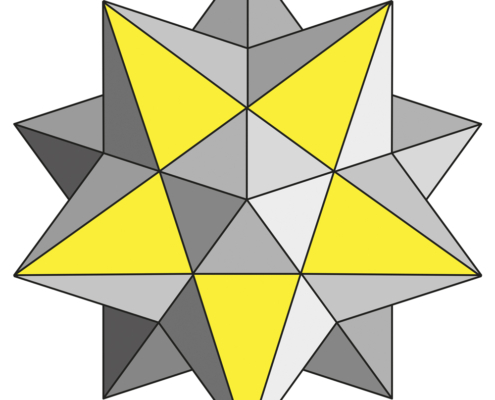
I have often made three dimensional shapes from flat card. I created a 12 sided shape made of pentagons – a dodecahedron – but felt it needed more to make it more dramatic. Onto each of the pentagon surfaces of the a dodecahedrons I stuck a series of pointed, pyramids. The Splash design is the flattened out shape of these five sided pyramids – see diagrams. Technically the finished object is called a Small Stellated Dodecahedron.
Pattern Development
- Design A – Splash – had gigantic shapes, far too large to use.
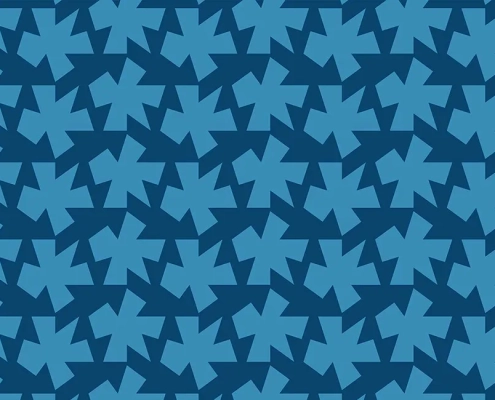
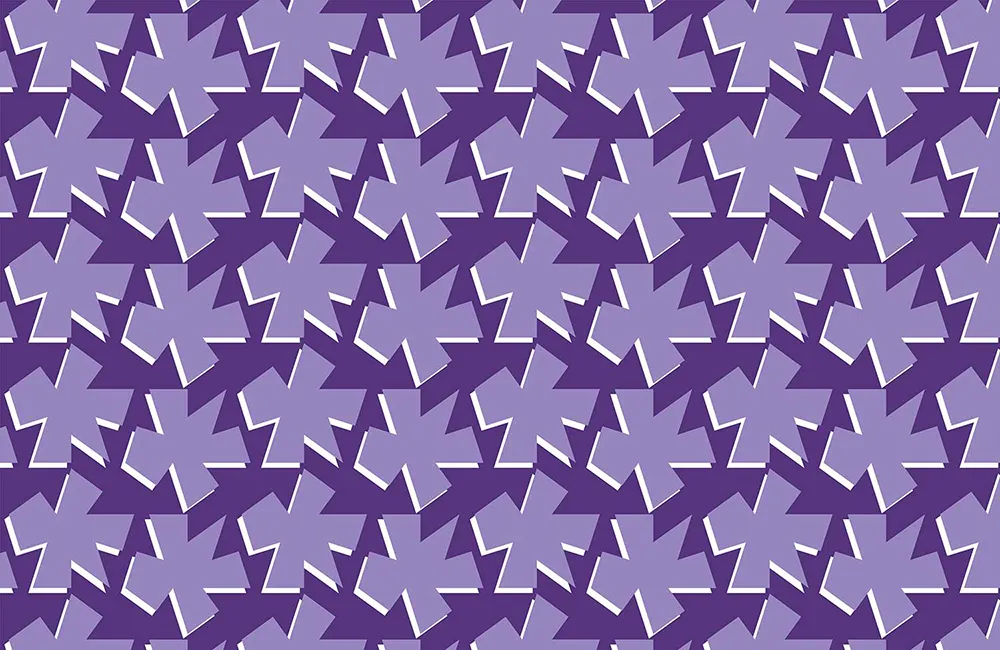
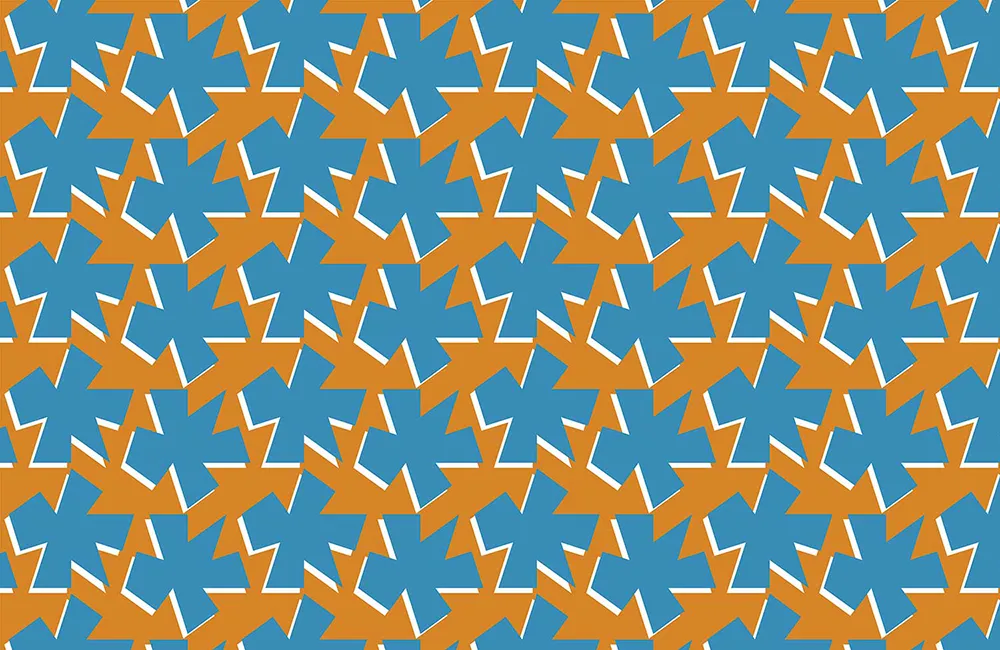
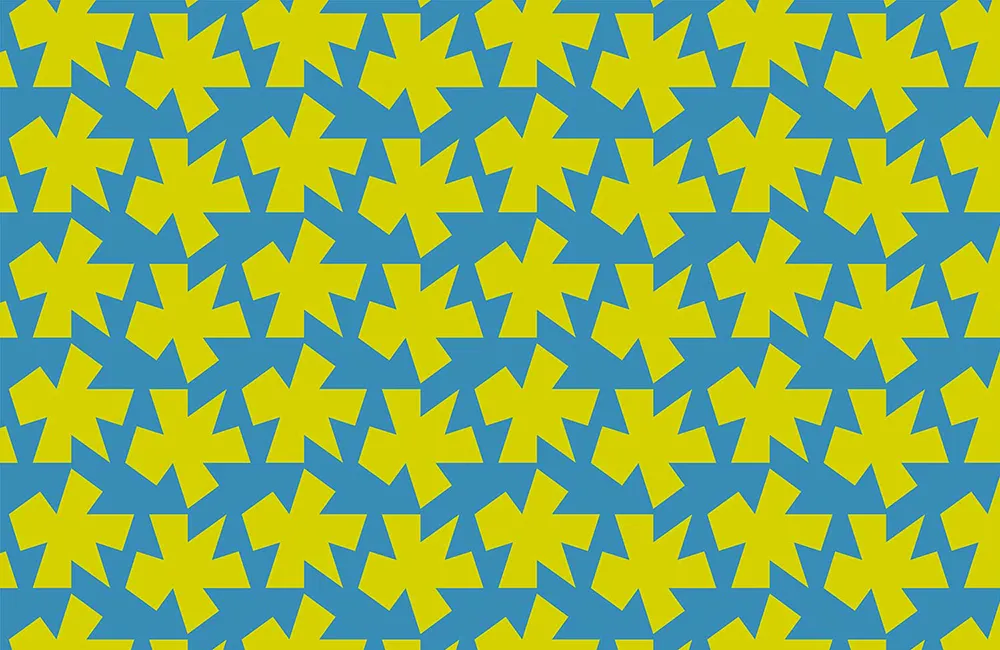
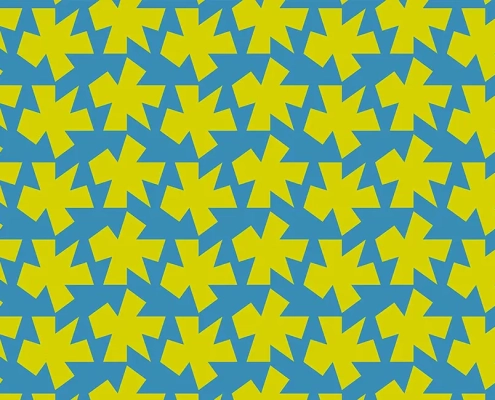
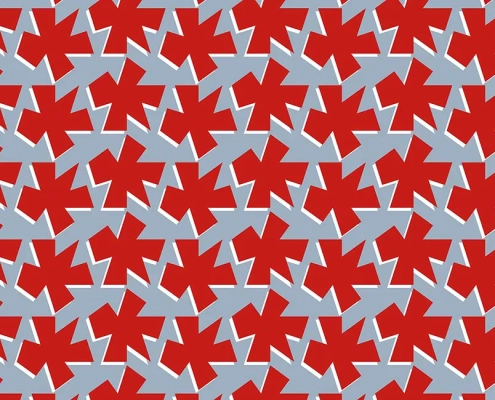
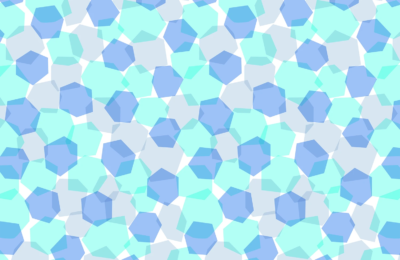
- Design B – Splash – is the simplest version with all the shapes white with a 50% opacity shadow. All the colouring is achieved by altering the colour of the background
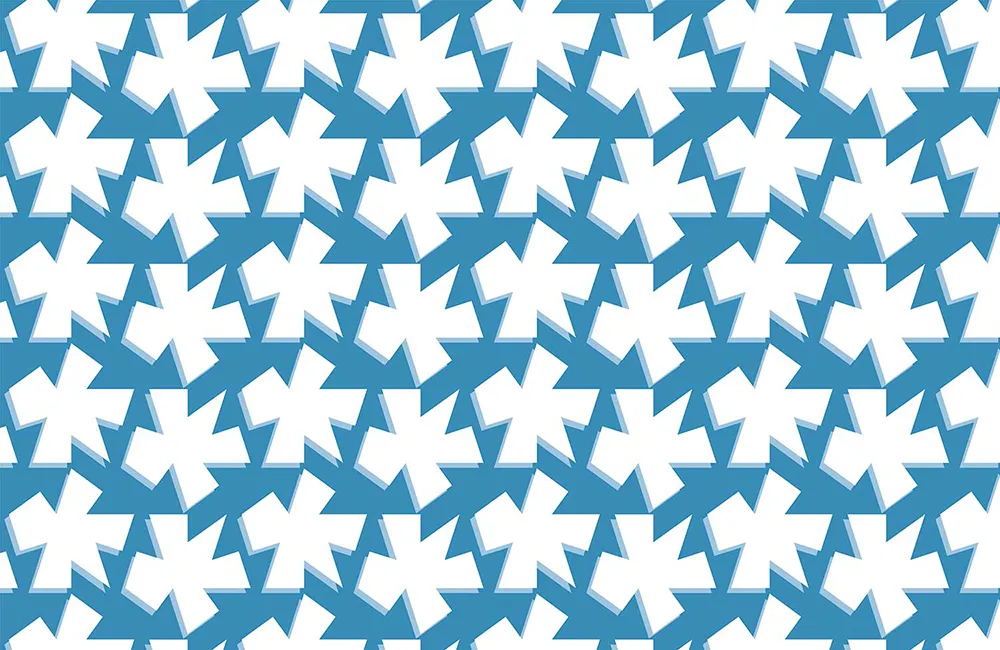
- Design C – Splash – explores altering the colour of the splash element, using a solid white drop shadow.
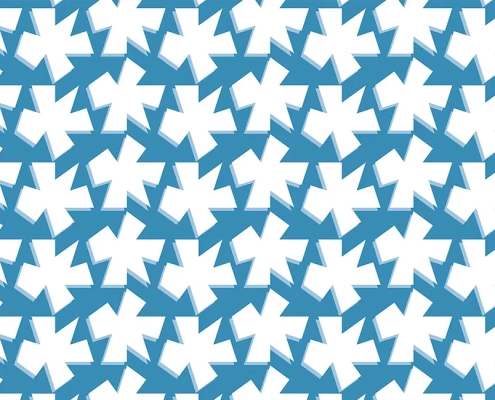
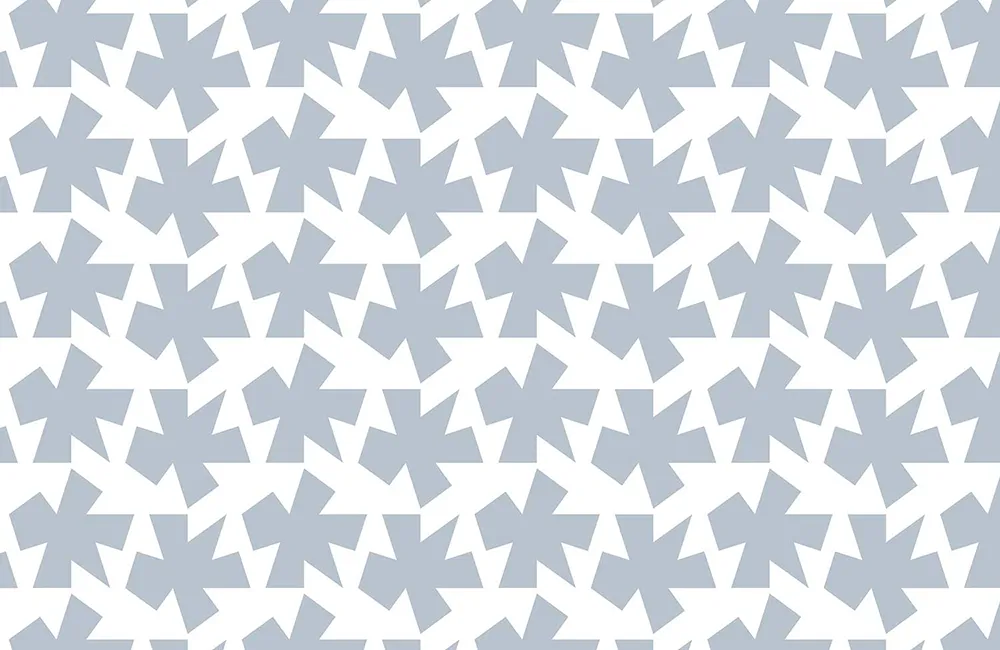
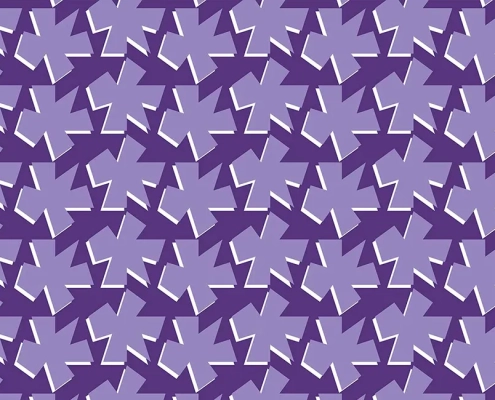
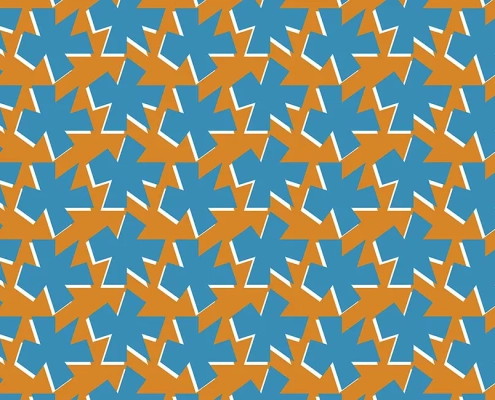
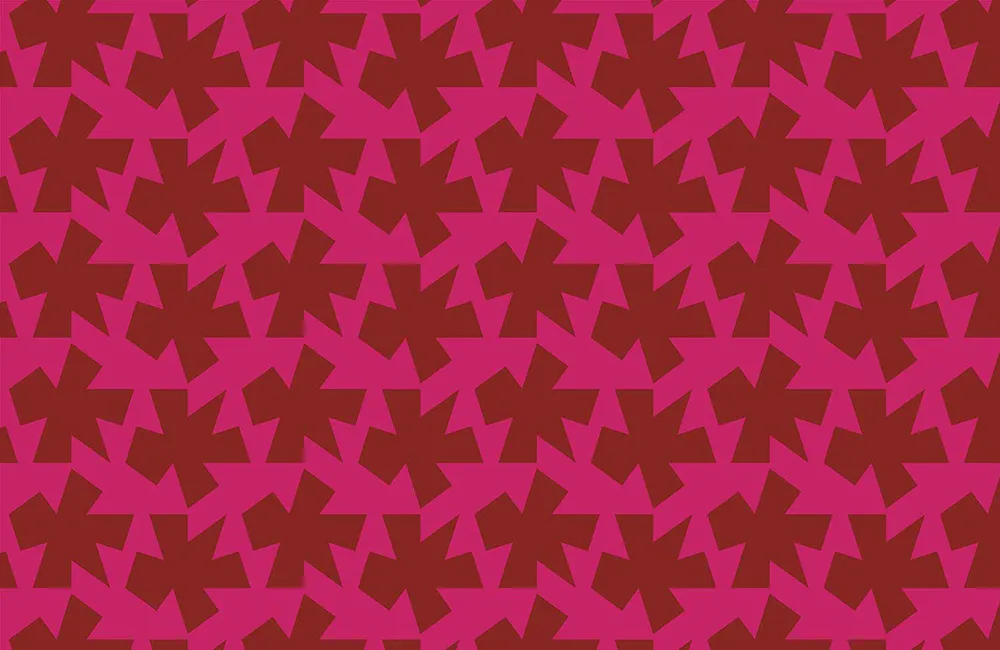
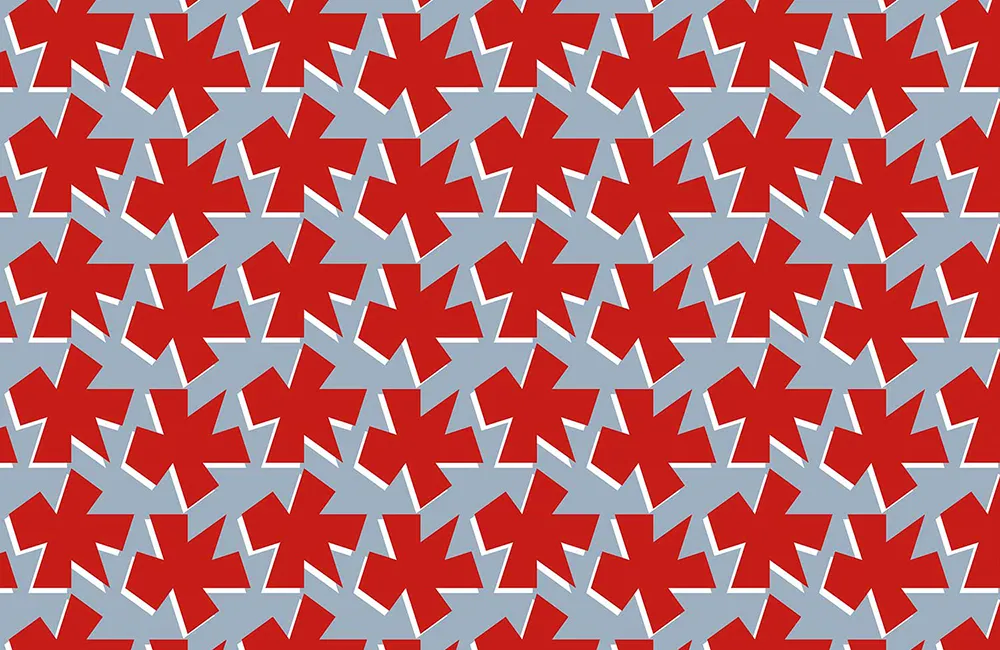
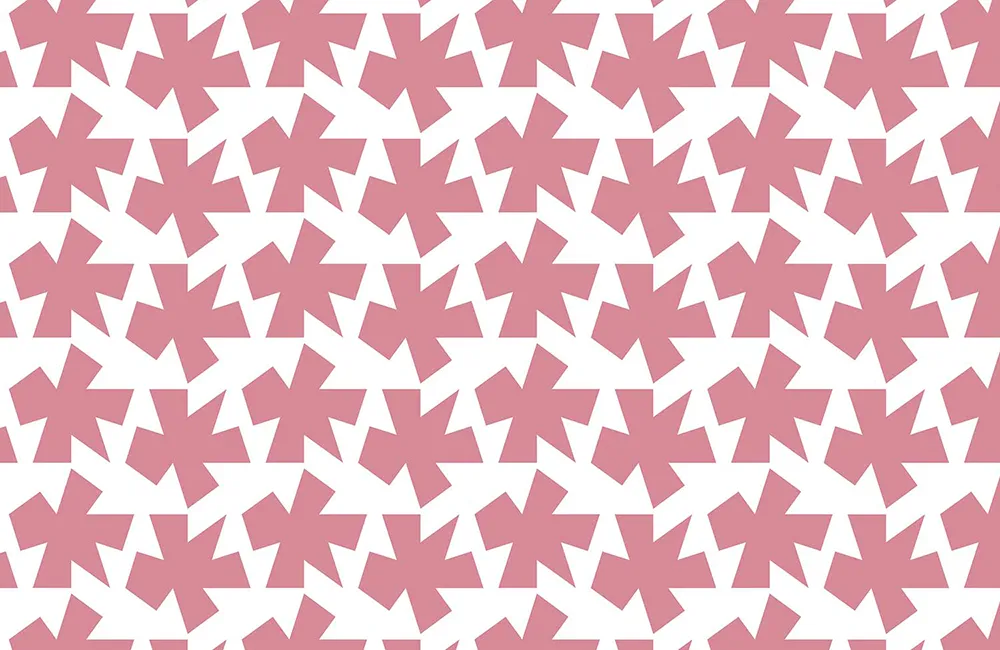
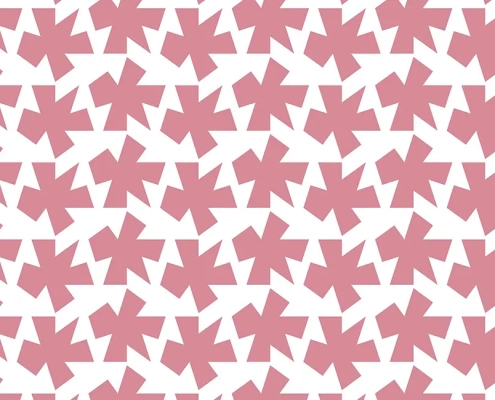
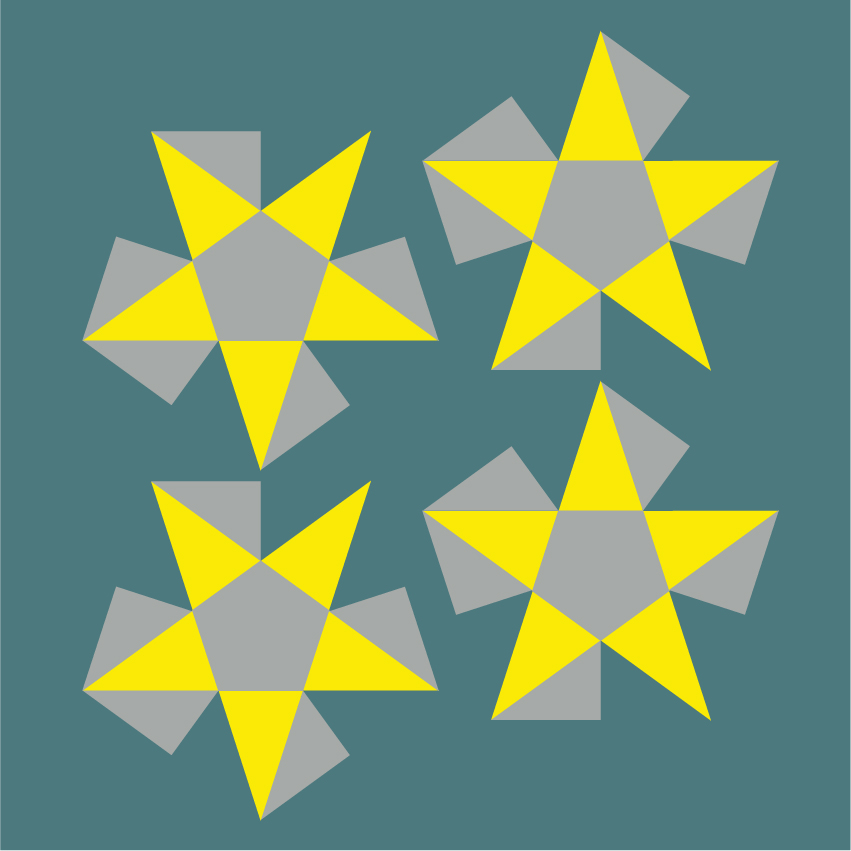
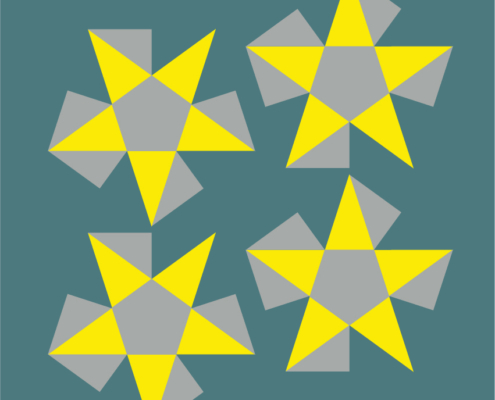
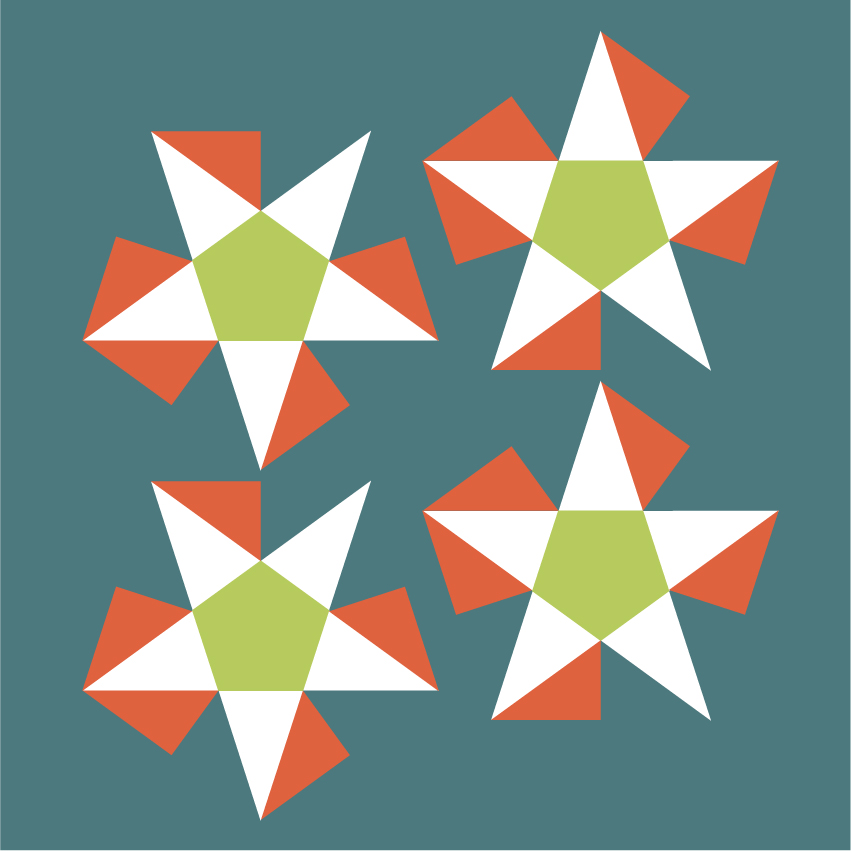
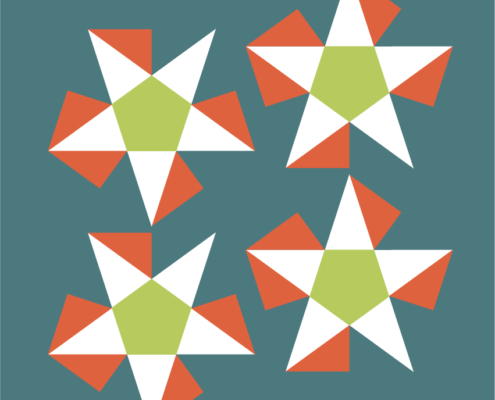
- Design D – Stars – takes the splash shape apart. The flaps that would have been glued to the pyramid’s sides are all white. The central pentagon is darkened to 35% white and the sides of the pyramid sides are a lighter 50% white. Again all the colouring is achieved by altering the colour of the background.
- Design E – Stars – simplifies the design, making the elements look more as if they have been folded back, by darkening the flaps – giving a more 3D effect.
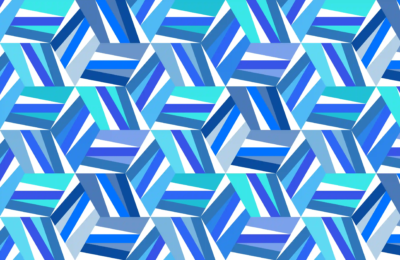
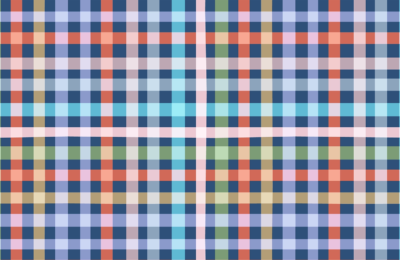
- Design F – Stripy Stars – The stripes are vertical.
- Design G – Stripy Stars – The stripes are horizontal
Assembling The Elements
To create the design I alternated a flipped version of the whole shape. Then repeated it horizontally and vertically. I altered the spacing so that the horizontal part of one shape aligned with the flipped version alongside. I also added an extra shadow element below, that could be altered independently.
Colour Combinations
There are now 40 colours in my swatch library. Had I worked through each of the colours for the different elements combined with each of the backgrounds it would have, totalled 40x pentagons, 40x pyramid sides 40x flaps 40x drop shadows and 40x backgrounds which totals a ridiculous 102,400,000 possible combinations. So I decided to keep most of the elements a percentage of the background colour such as white at 50% opacity, giving the element a paler version of the background.
Coding The Files
To be able to go back to Illustrator and recreate all the images it is important to code them in a way that can be reproduced. Here my designs are from designs B to E. The first number relates to the colour of the splash itself, then the second number is the colour code of the background. So for instance C 33 31 means the splash is colour 33 – black. Then the background is 31 bright cyan. Rolling your mouse over the image should display its code.
Creating This Page
With so many colour combinations it would be impractical to show all of them. Here I have chosen a selection of combinations that I feel are interesting. Smaller screen sizes are designed to display less colour examples.
Buying My Designs
Products featuring my pattern designs are available to buy from my shops hosted by Spoonflower and Contrado. As well as fabrics by the metre, they can produce my designs on T-Shirts and on a range of home decor items including; tablecloths, bedding, cushions, wallpaper, cushions and gift wrap paper.