Pixel Pattern Design
Introducing Pixel
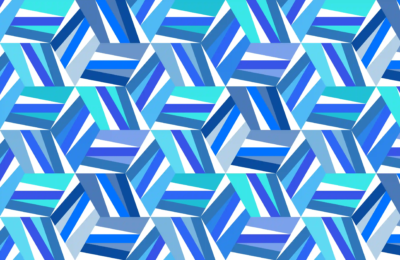
Pixel Pattern Design is #fun #quirky #geometric and #colourful. Based on five differently coloured “L” shapes slotted together.
Getting the Best Combinations
What started out as a simple idea turned out to be a challenge. I didn’t want L shapes of the same colour to sit next to each other, so keep having to move them around. There we places where the L shapes simply did not fit, so I left them as white squares. I found the white squares actually was beneficial as they added contrast to the design.
Evening-up the Pattern
The most time consuming part was evening up the density of each colour. The darkest shade is usually the dominant one, so these had to be evenly placed across the design.
Changing Colours
Working through colour combinations I found I had to re-jig the positions for each design to avoid ugly combinations.
No Rivers!
Rivers is a term used in typography where apparent white lines appear. A set of perhaps three shapes on the same row appeared to be a stripe. The same can happen vertically too. Each design had to be altered to avoid these unwanted secondary patterns appearing.
Testing The Pattern Repeat
The full-screen versions use actual pattern repeats, set to repeat using my CSS style sheet. Meaning I didn’t need large images taking up extra time to download.
Pixel Develops into Swash
For Pixel the L shapes are all the same. I developed this idea and curved one of the corners for each of the L shapes. See Swash Pattern Design.
Buying My Designs
Products featuring my pattern designs are available to buy from my shops hosted by Spoonflower and Contrado. As well as fabrics by the metre, they can produce my designs on T-Shirts and on a range of home decor items including; tablecloths, bedding, cushions, wallpaper, cushions and gift wrap paper.