Lozenge Pattern Design
Introducing Lozenge
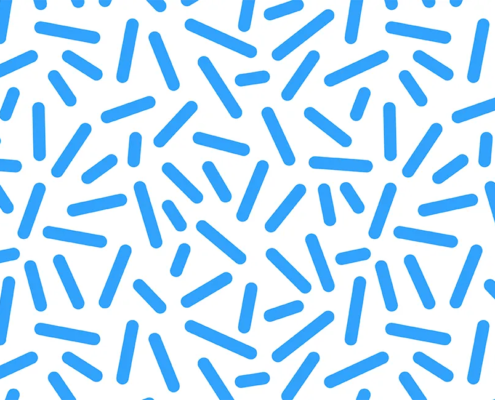
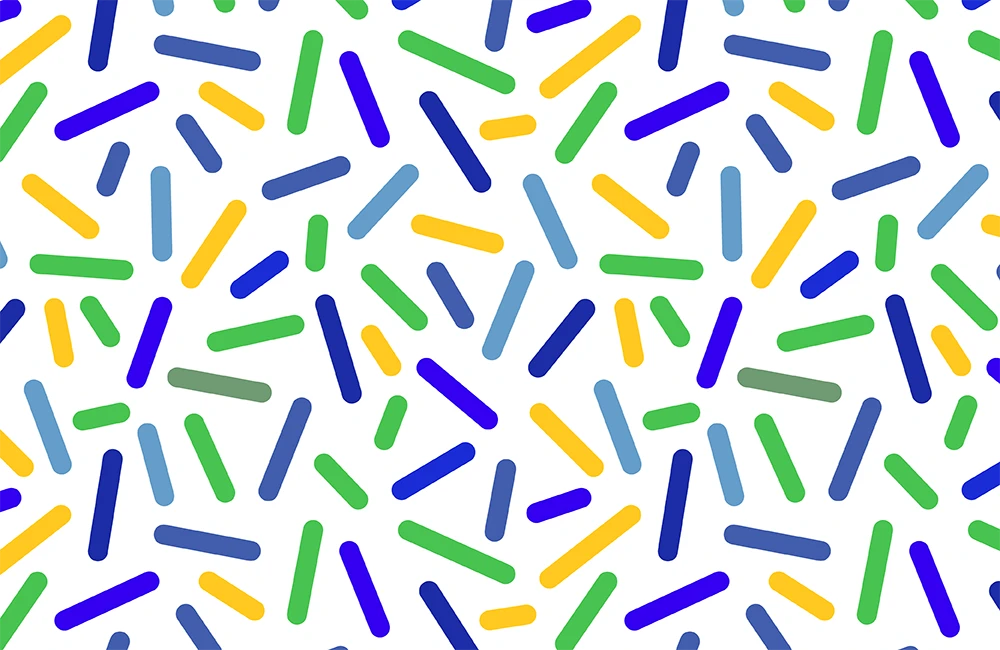
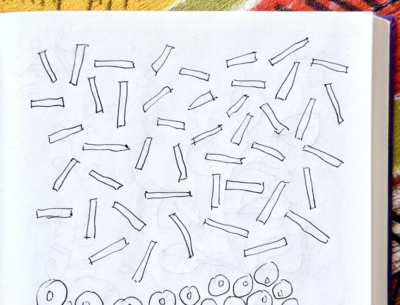
Lozenge is one of the many ideas that came from my pattern sketchbooks. The original was a series of simple series of random narrow bands. I added curved ends making the pattern more lozenge-like.
Aiming for Random
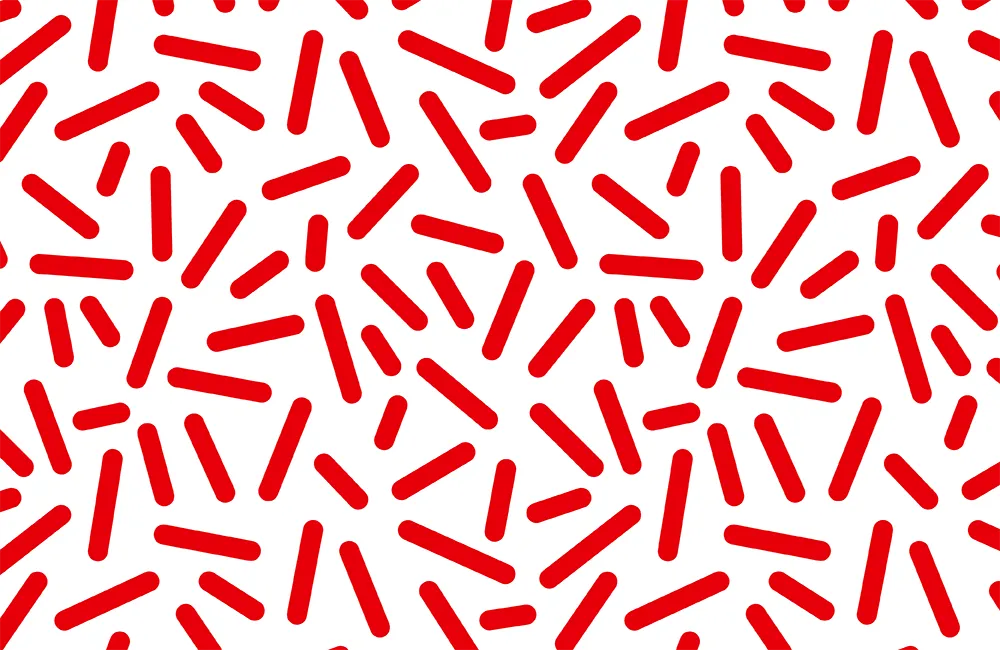
With this sort of pattern I feel it is vital to make it appear to be random. Only you can tell me if I have succeeded!
Defining the Pattern Repeat
I put all the lozenge shapes on one layer in Illustrator, then create a transform which defines the horizontal distance and the number of repeats. This layer is then placed inside another layer which I define as the vertical distance. I type the transform details on each of the layers for reference. These are the vital part as the two dimensions define the actual dimensions of the pattern repeat.
Adjusting The Pattern Repeat
The actual area of the pattern repeat can be adjusted with accurate precision. I like to make sure there isn’t a tiny part of any of the elements that goes over the boundary of the pattern. This tends to be the place where there are flaws in the pattern repeat, leaving perhaps one or two pixels not aligning and causing a thin stripe in the pattern. This is especially obvious with dark backgrounds.
Testing The Pattern Repeat
These full-screen versions of Lozenge use actual pattern repeats, set to repeat and scaled using my CSS style sheet. This is the ideal way to test if a pattern repeat works.
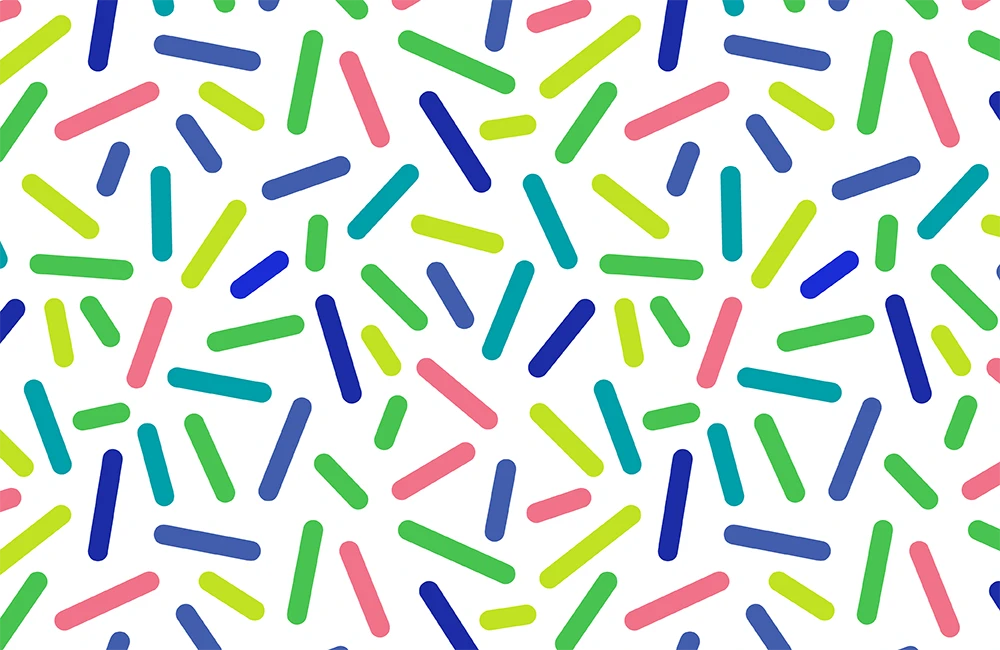
Different Colourways
The simplest of the Lozenge designs can be printed with just one colour for each. I use white as either the background or the pattern to create each pair of combinations.
Buying My Designs
This design is available to buy from Spoonflower. Visit my Shop Page for more details. If you would like other colour combinations of this design to be specifically added to the shop for you please contact me.