Marcus Pattern Design
Introducing Marcus
With a pad of coloured paper, scissors and half an hour, I chopped up a stack of odd shapes. Most of them weren’t interesting except these odd, wonky, asterisk-like shapes.
Arranging The Shapes
By rearranged the shapes; duplicating and flipping some until I had about 25 different variations.
Defining the Pattern Repeat
I put all the shapes on one layer in Illustrator, then create a transform which defines the horizontal distance and the number of repeats. This layer is then placed inside another layer which I define as the vertical distance. I type the transform details on each of the layers for reference.
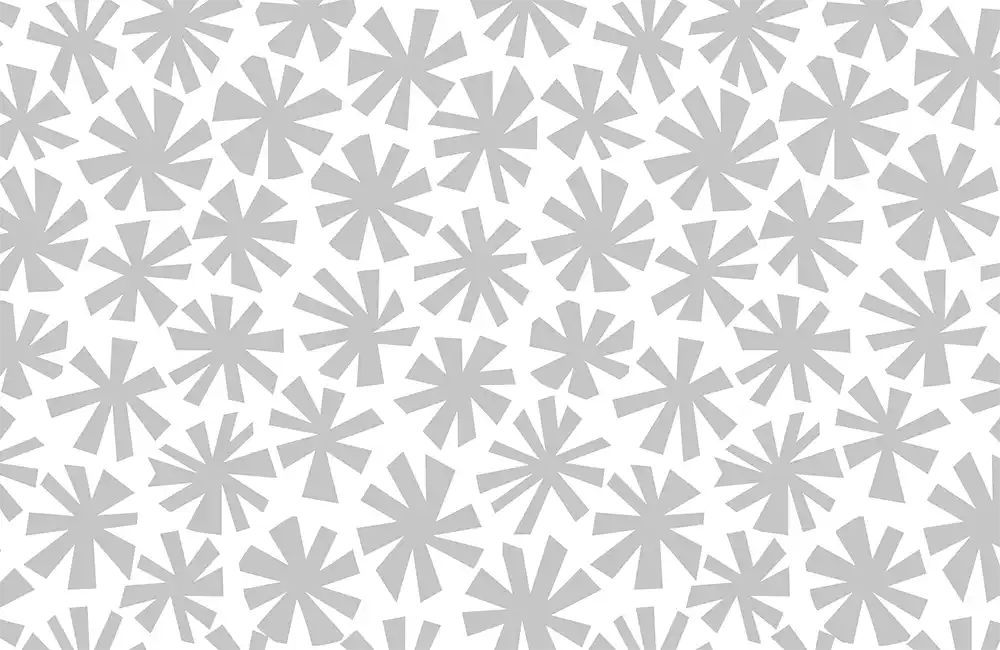
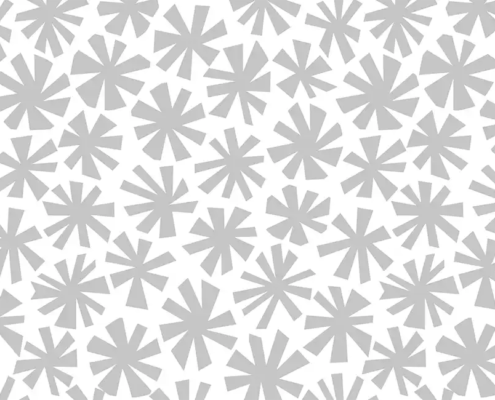
Testing The Pattern Repeat
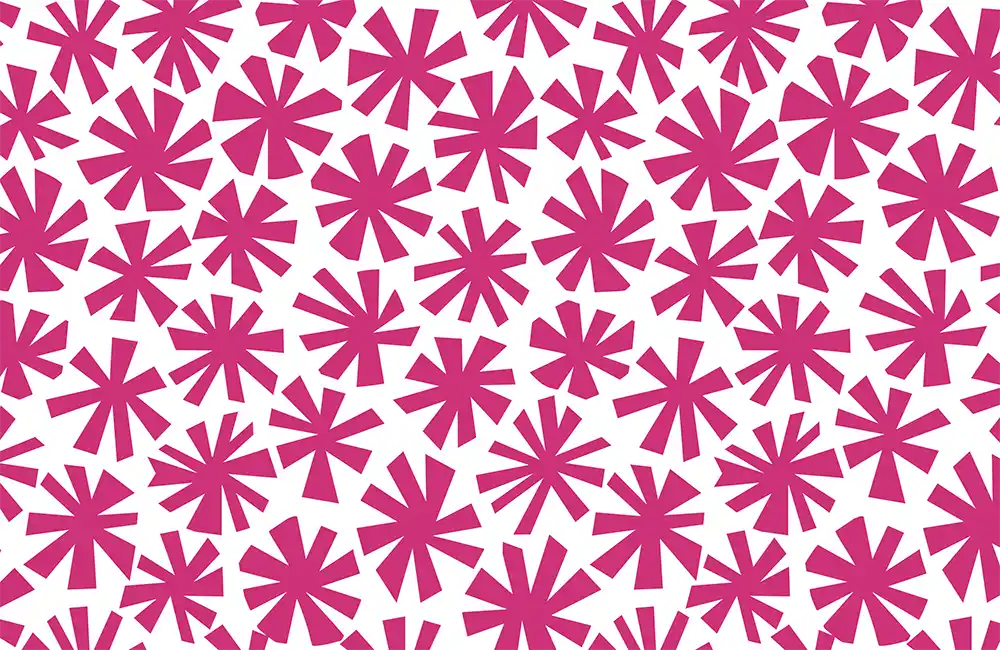
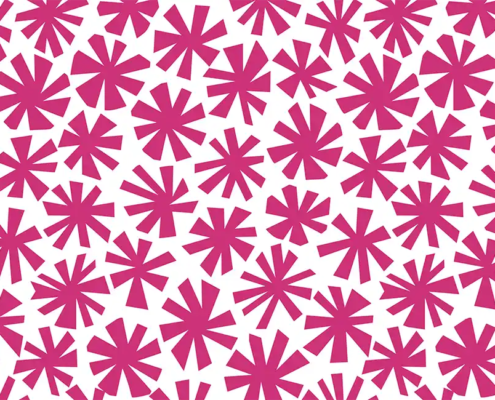
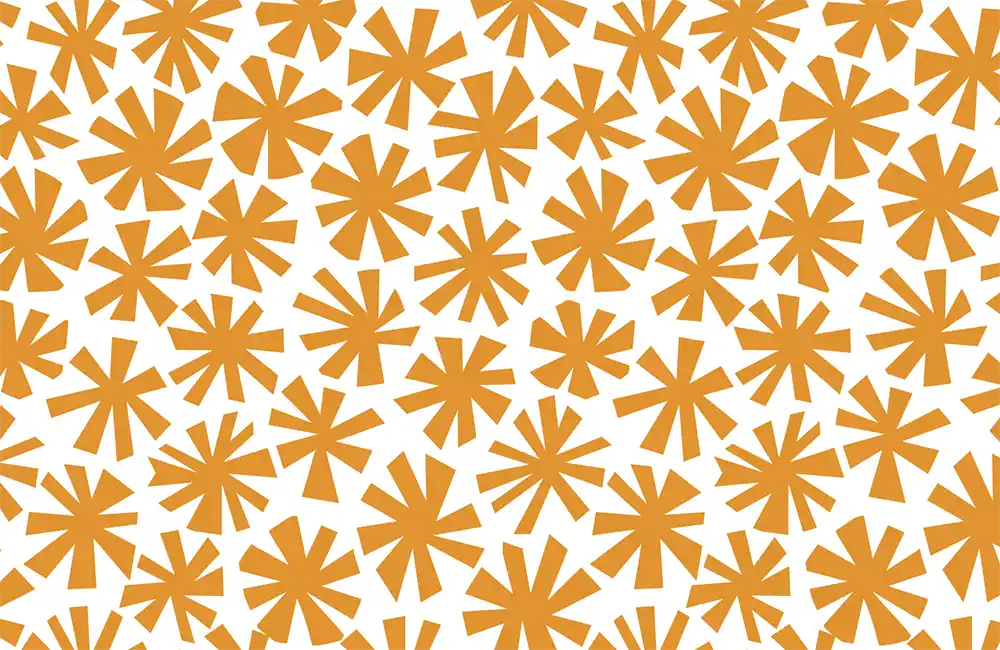
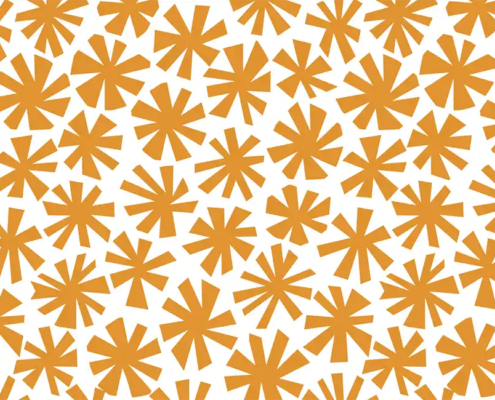
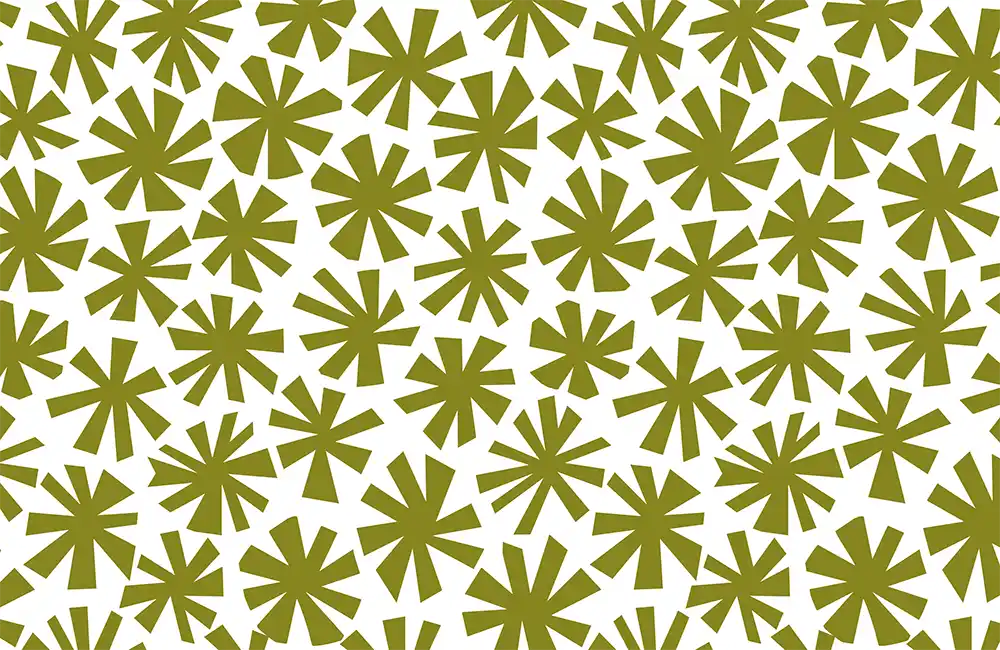
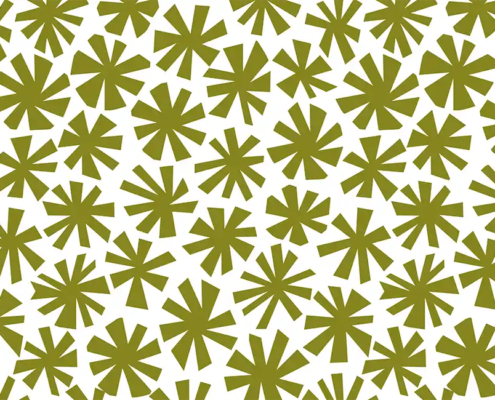
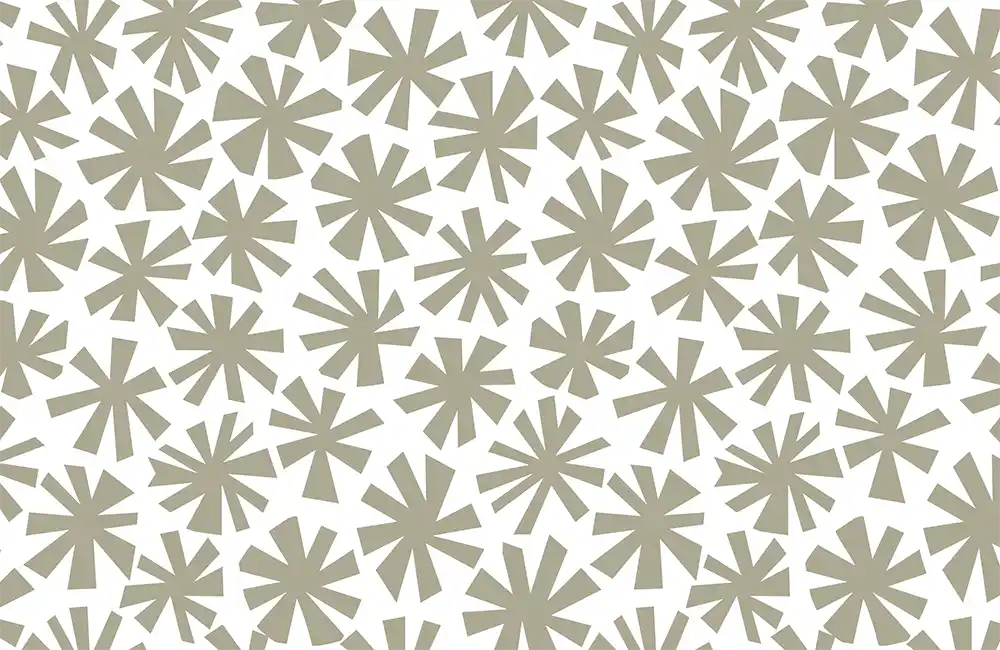
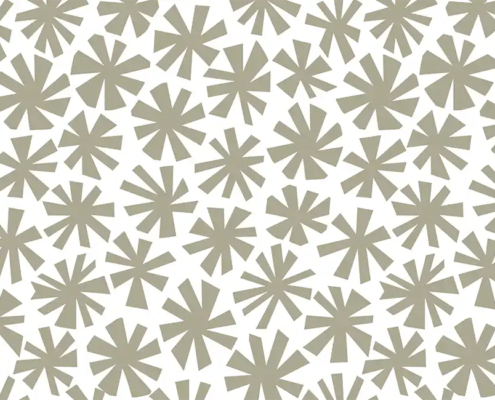
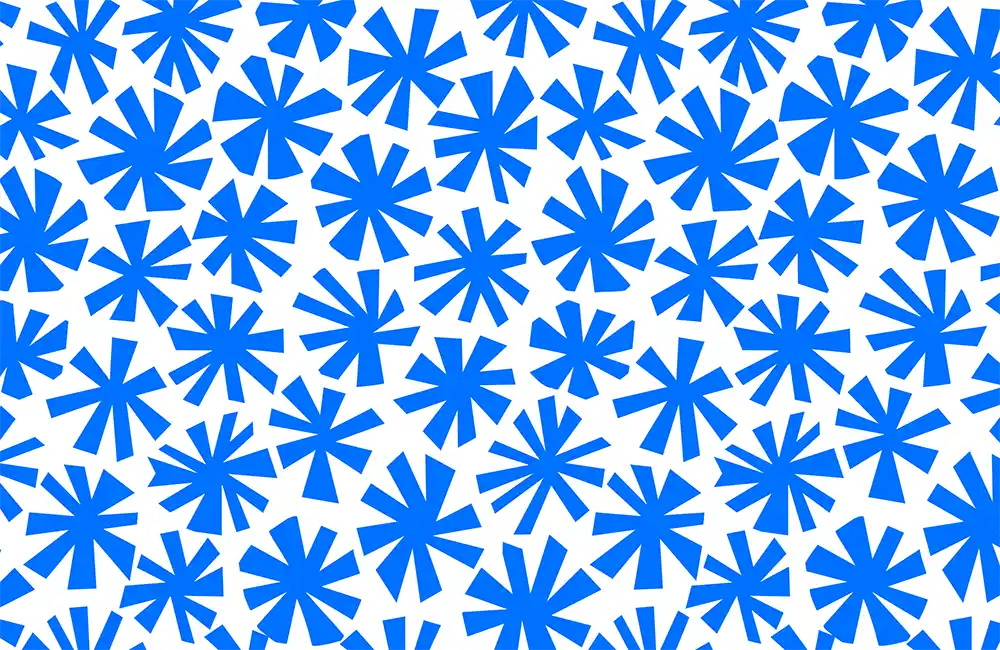
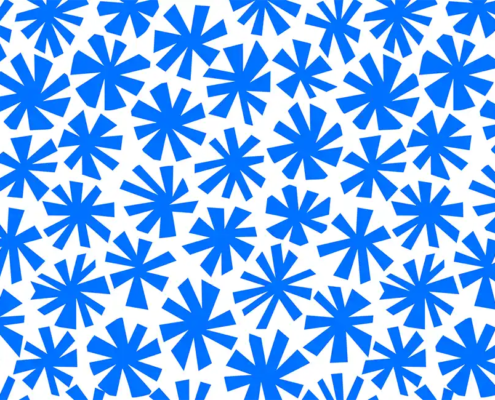
These full-screen versions use actual pattern repeats, set to repeat and scaled using my CSS style sheet. This is the ideal way to test if a pattern repeat works.
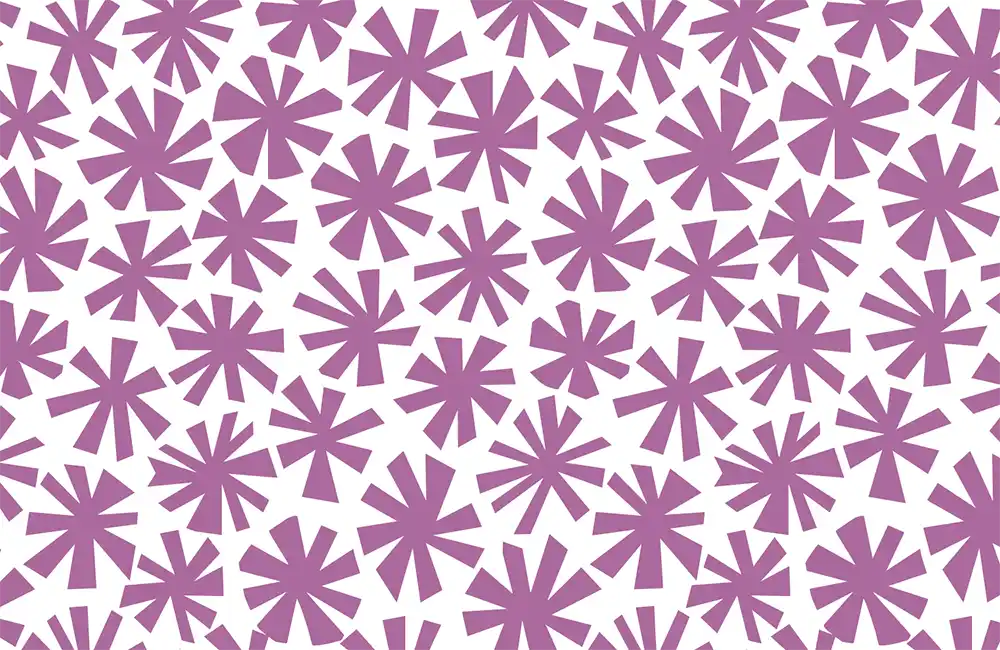
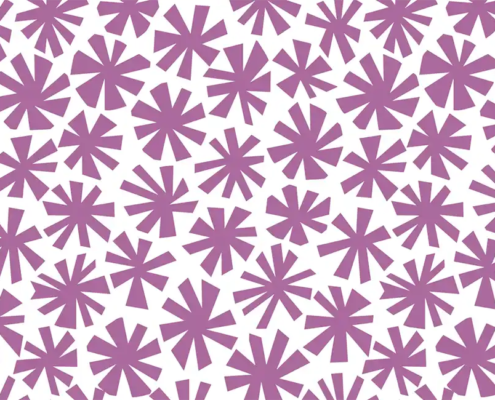
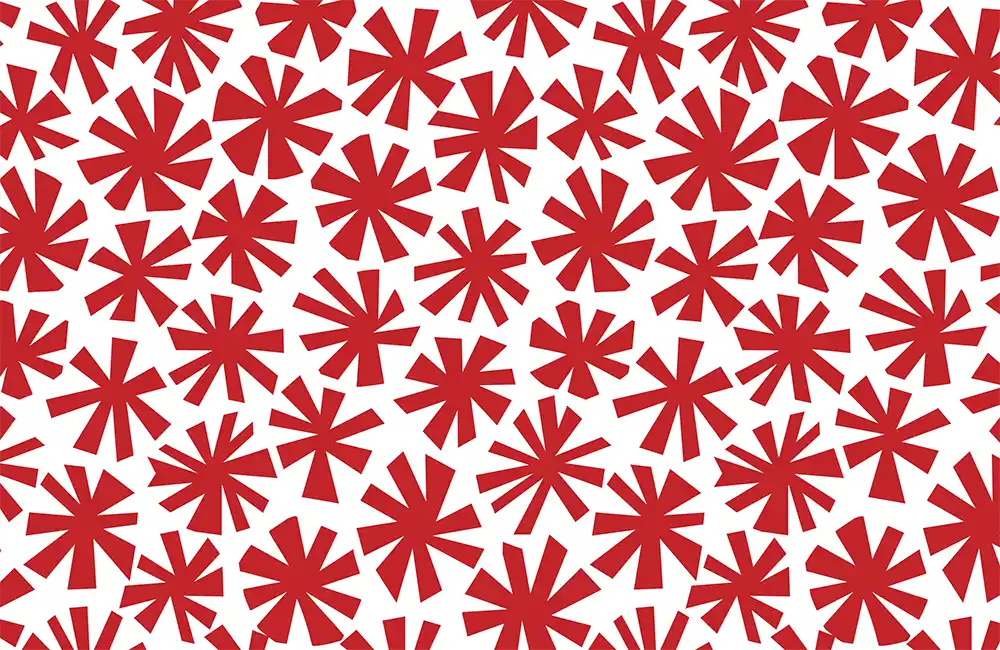
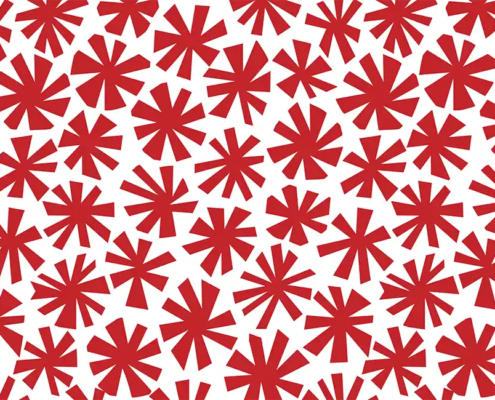
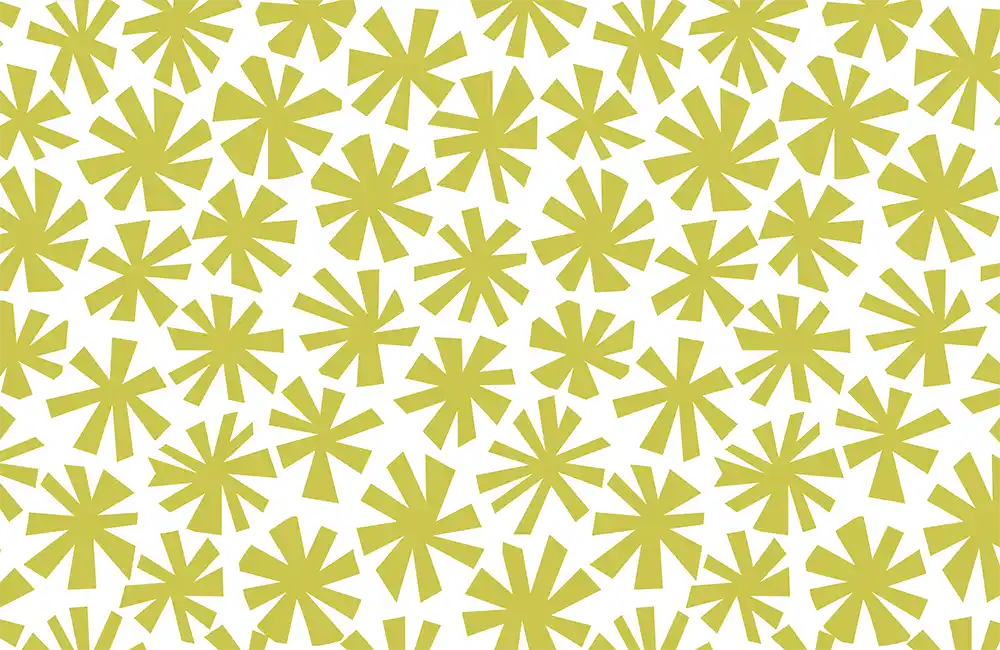
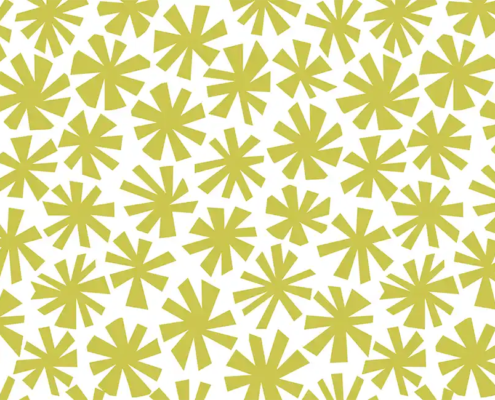
Different Colourways
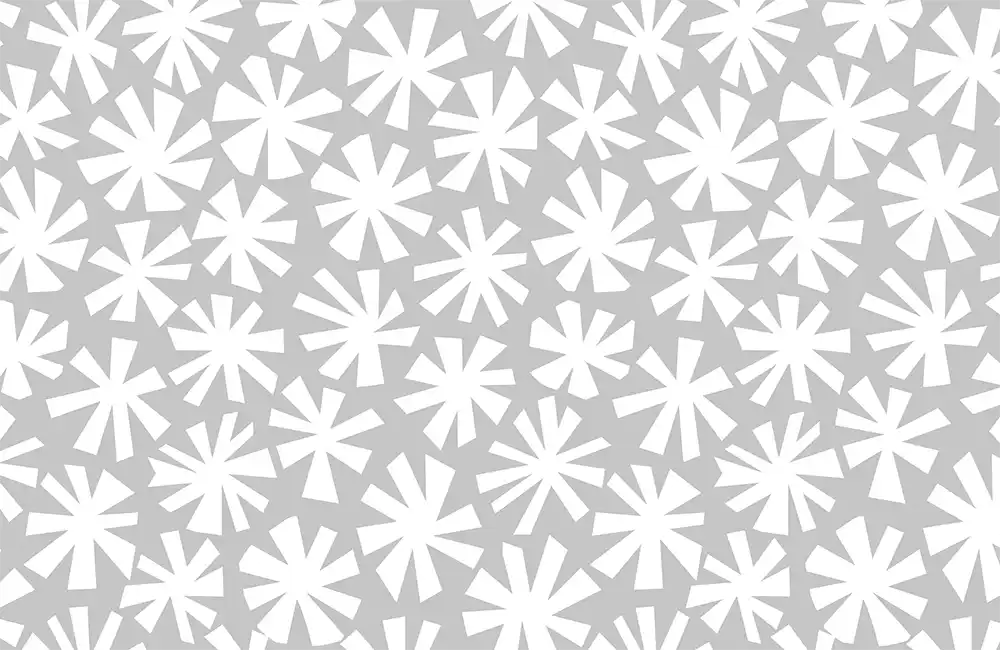
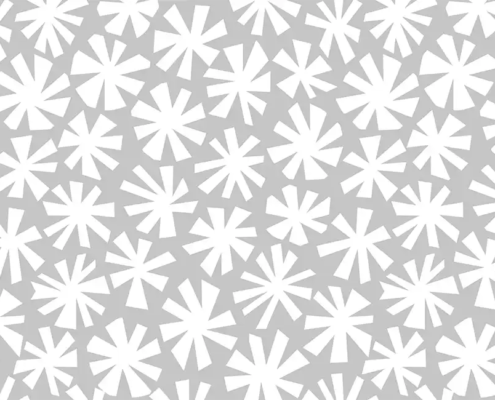
All of the designs can be printed with just one colour for each. I use white as either the background or the pattern to create each pair of combinations.